testcode
jest --coverage 옵션을 통해 커버리지 확인하기
냠냠맨
2023. 10. 29. 15:23
테스트 커버리지
개인적으로 많이 궁금했던게 있습니다.
간혹 이력서에 테스트 커버리지를 몇퍼센트에서 몇퍼센트까지 올렸다.
라는 문구를 넣으시는 분들을 본적이 있는데요
테스트커버리지라는게 대체 뭔데? / 테스트커버리지를 어떻게 측정한건데?
라는 생각이 들었지만.. 따로 찾아보지는 않았었습니다.
https://www.daleseo.com/jest-coverage/
Jest로 테스트 커버리지 수집하기
Engineering Blog by Dale Seo
www.daleseo.com
근데 위 글을 참고해보니 테스트 커버리지를 측정하는 옵션을
jest에서 이미 제공해주고 있었더라구요
흥미로워서 바로 따라해봤는데 몇가지 문제가 있었습니다.
쓸데없는 파일까지 전부 측정되잖아!!
module.exports = {
collectCoverageFrom: ['**/*.[jt]s?(x)', '!**/*.stories.[jt]s?(x)'],
};이런 옵션을 jest.config.js에서 설정해주게 되면
js / jsx / ts / tsx 확장자를 가진 모든 파일을 검사하게되는 결과를 낳습니다.
이게 next.js를 이용할때에는 치명적인 문제가 되는데요
바로 검사할 필요가 없는 캐싱파일들까지 전부 커버리지 계산에 들어가버린다는 것입니다.
아주 불필요한 데이터니까 지워주는게 좋겠는데요
지우는 방법은 !** 키워드를 이용해서 제외를 시켜주는 것입니다.
위 코드에서는 stories 부분을 보면되겠네요
collectCoverageFrom: [
"**/*.[jt]s?(x)",
"!**/*.stories.[jt]s?(x)",
"!**/*webpack*",
"!**/*.hot-update*",
"!**/.next/**",
],테스트 커버리지 실행 결과를 보면서 쓸데없이 검사되는 파일들을 파악하고
검사하지 않도록 옵션을 추가해줬습니다.
coverageThreshold: {
"./pages/": {
statements: 20,
branches: 20,
functions: 25,
lines: 20,
},
"./core/": {
statements: 95,
branches: 90,
functions: 95,
lines: 90,
},
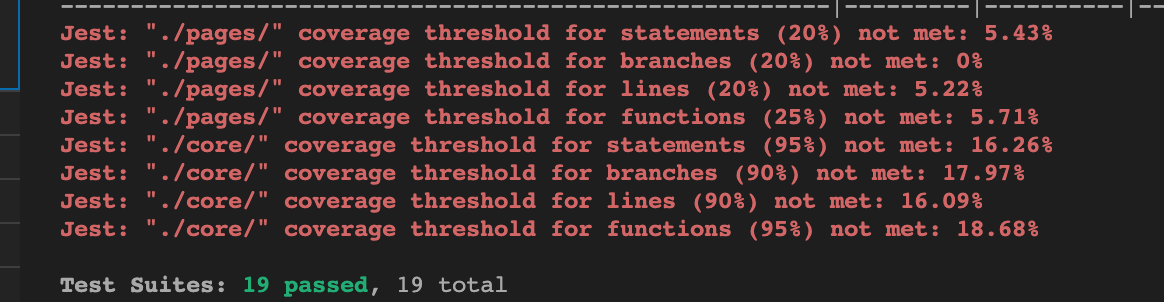
},추가로 jest.config.js에 이런 쓰레숄드 옵션을 주면
현재 커버리지와 목표커버리지를 한번에 볼 수 있는데요

퍼센티지로 보게되니 열심히해야겠다는 생각이 많이 듭니다...
하하...
반응형