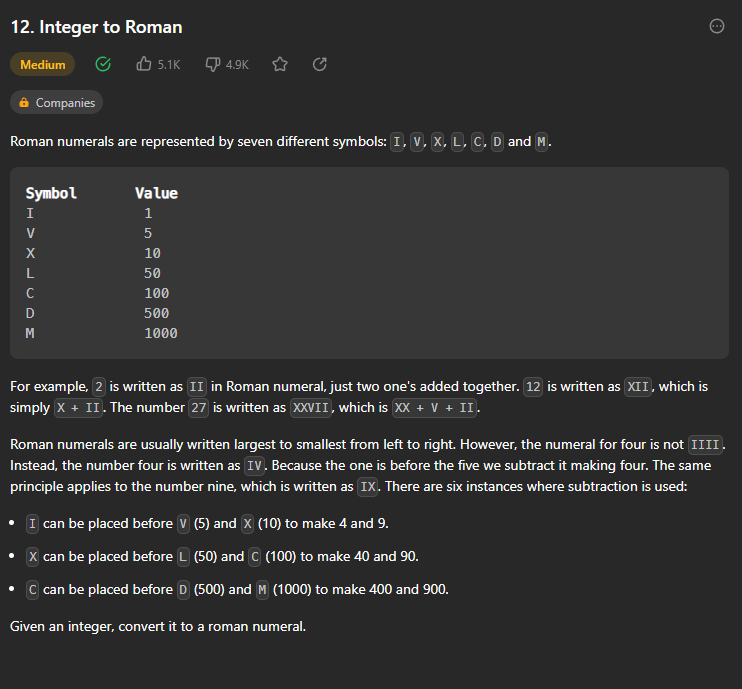
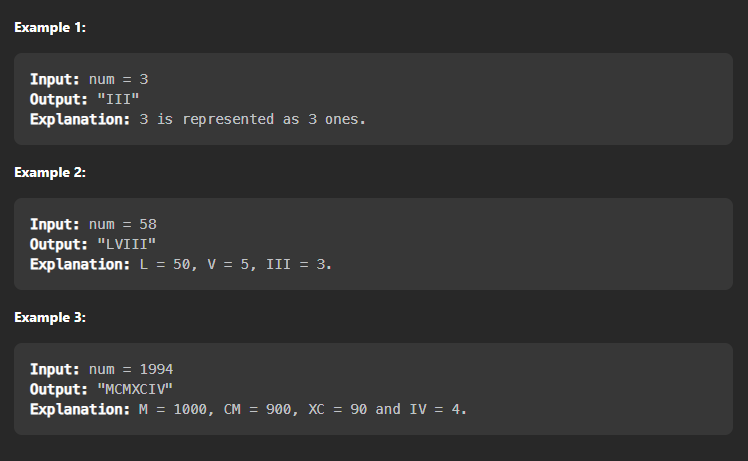
⚡문제정보


roman to integer문제와 다르게 정수가 주어지고 그 정수를
로마자로 변환 시켜주는 문제입니다.
대신 4, 9와 같은 숫자들은 IIII같이 네개를 붙여쓰는게 아니라
IV와 같이 작은 로마자를 한단계 큰 로마자의 앞에 붙여주는것으로 표현하면 되는군용
전 똑똑한 사람의 블로그를 참고해서 코드를 따라 쳤습니다
https://leet-codes.blogspot.com/2022/09/12-integer-to-roman.html
12. Integer to Roman
Solution | Integer to Roman | Javascript | Leetcode
leet-codes.blogspot.com
🔍다른사람의 풀이
var intToRoman = function (num) {
if (num < 1) return "";
if (num >= 1000) return "M" + intToRoman(num - 1000);
if (num >= 900) return "CM" + intToRoman(num - 900);
if (num >= 500) return "D" + intToRoman(num - 500);
if (num >= 400) return "CD" + intToRoman(num - 400);
if (num >= 100) return "C" + intToRoman(num - 100);
if (num >= 90) return "XC" + intToRoman(num - 90);
if (num >= 50) return "L" + intToRoman(num - 50);
if (num >= 40) return "XL" + intToRoman(num - 40);
if (num >= 10) return "X" + intToRoman(num - 10);
if (num >= 9) return "IX" + intToRoman(num - 9);
if (num >= 5) return "V" + intToRoman(num - 5);
if (num >= 4) return "IV" + intToRoman(num - 4);
if (num >= 1) return "I" + intToRoman(num - 1);
return num;
};
재귀적인 풀이입니다.
if문을 차례로 검사하면서 해당 값에 해당하는 문자와 재귀호출을 반복합니다.
문제의 제한조건이
num은 1<= num <= 3999 로 크지않으니까
재귀로 풀어도 무방하겠네용
근데
var intToRoman = function (num , answer = []) {
if (num < 1) return answer.join('');
if (num >= 50) {
answer.push("L")
return intToRoman(num - 50, answer);
}
if (num >= 5) {
answer.push("V")
return intToRoman(num - 5, answer);
}
if (num >= 1) {
answer.push("I")
return intToRoman(num - 1, answer);
}
};이런식으로하면 코드가 좀 더 길어지고 가독성이 안좋아지긴 하겠지만
꼬리재귀로 만들어서 더 효율이 좋아지지 않을까요?
근데 저걸 하나하나 다 치기가 너무 귀찮아서 테스트케이스 2번까지만 구현함
🔍또 다른 풀이
var intToRoman = function (num) {
const list = [
"M",
"CM",
"D",
"CD",
"C",
"XC",
"L",
"XL",
"X",
"IX",
"V",
"IV",
"I",
];
const valueList = [1000, 900, 500, 400, 100, 90, 50, 40, 10, 9, 5, 4, 1];
let result = "";
while (num !== 0) {
for (let i = 0; i < list.length; i++) {
if (num >= valueList[i]) {
result += list[i];
num -= valueList[i];
break;
}
}
}
return result;
};
재귀와 많은 if문을 사용하지 않고 while문을 이용하는 방법입니다.
key값 역할을 할 배열과value값 역할을 할 배열을 각각 만들어줍니다.
num이 0이 될때까지 while문을 반복시킵니다.
while문이 한번 돌때마다 for문을 실행시키는데
만약 num이 valueList의 [i]와 같거나 크다면result에 해당 문자를 추가하고
num에 value를 빼준다음 for문을 탈출합니다
이것도 이해하기 쉬운 방법이네용
'leetcode' 카테고리의 다른 글
| 438. Find All Anagrams in a String Javascript (0) | 2023.01.12 |
|---|---|
| 139. Word Break 자바스크립트 DP (1) | 2023.01.08 |
| 503. Next Greater Element II 자바스크립트 (0) | 2023.01.07 |
| 20. Valid Parentheses 자바스크립트 스택 (0) | 2023.01.07 |
| 496. Next Greater Element I 자바스크립트 (0) | 2023.01.07 |
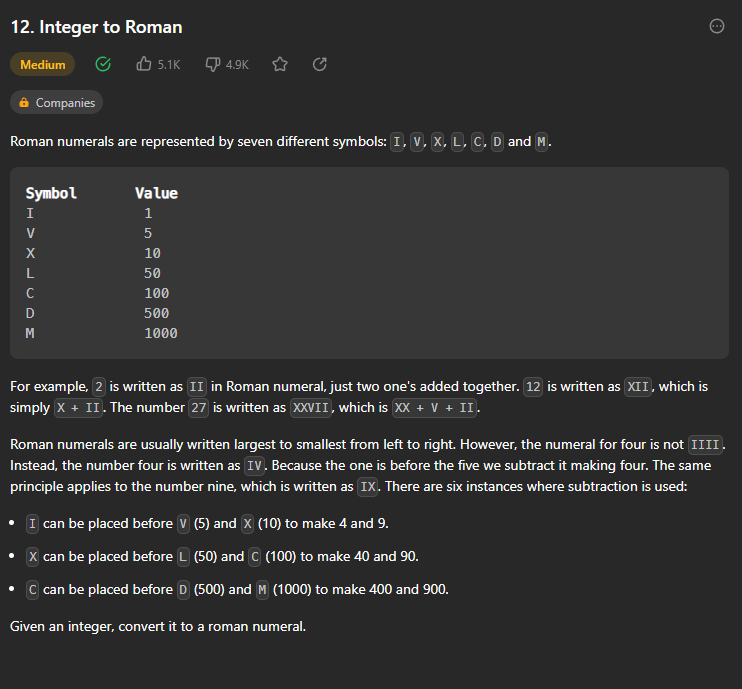
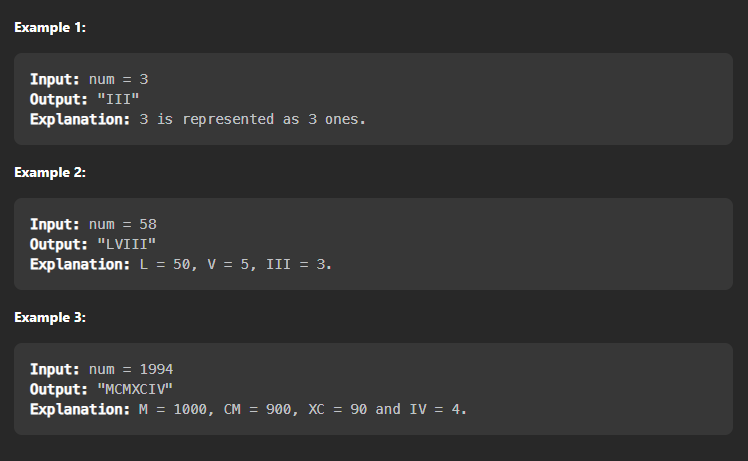
⚡문제정보


roman to integer문제와 다르게 정수가 주어지고 그 정수를
로마자로 변환 시켜주는 문제입니다.
대신 4, 9와 같은 숫자들은 IIII같이 네개를 붙여쓰는게 아니라
IV와 같이 작은 로마자를 한단계 큰 로마자의 앞에 붙여주는것으로 표현하면 되는군용
전 똑똑한 사람의 블로그를 참고해서 코드를 따라 쳤습니다
https://leet-codes.blogspot.com/2022/09/12-integer-to-roman.html
12. Integer to Roman
Solution | Integer to Roman | Javascript | Leetcode
leet-codes.blogspot.com
🔍다른사람의 풀이
var intToRoman = function (num) {
if (num < 1) return "";
if (num >= 1000) return "M" + intToRoman(num - 1000);
if (num >= 900) return "CM" + intToRoman(num - 900);
if (num >= 500) return "D" + intToRoman(num - 500);
if (num >= 400) return "CD" + intToRoman(num - 400);
if (num >= 100) return "C" + intToRoman(num - 100);
if (num >= 90) return "XC" + intToRoman(num - 90);
if (num >= 50) return "L" + intToRoman(num - 50);
if (num >= 40) return "XL" + intToRoman(num - 40);
if (num >= 10) return "X" + intToRoman(num - 10);
if (num >= 9) return "IX" + intToRoman(num - 9);
if (num >= 5) return "V" + intToRoman(num - 5);
if (num >= 4) return "IV" + intToRoman(num - 4);
if (num >= 1) return "I" + intToRoman(num - 1);
return num;
};
재귀적인 풀이입니다.
if문을 차례로 검사하면서 해당 값에 해당하는 문자와 재귀호출을 반복합니다.
문제의 제한조건이
num은 1<= num <= 3999 로 크지않으니까
재귀로 풀어도 무방하겠네용
근데
var intToRoman = function (num , answer = []) {
if (num < 1) return answer.join('');
if (num >= 50) {
answer.push("L")
return intToRoman(num - 50, answer);
}
if (num >= 5) {
answer.push("V")
return intToRoman(num - 5, answer);
}
if (num >= 1) {
answer.push("I")
return intToRoman(num - 1, answer);
}
};이런식으로하면 코드가 좀 더 길어지고 가독성이 안좋아지긴 하겠지만
꼬리재귀로 만들어서 더 효율이 좋아지지 않을까요?
근데 저걸 하나하나 다 치기가 너무 귀찮아서 테스트케이스 2번까지만 구현함
🔍또 다른 풀이
var intToRoman = function (num) {
const list = [
"M",
"CM",
"D",
"CD",
"C",
"XC",
"L",
"XL",
"X",
"IX",
"V",
"IV",
"I",
];
const valueList = [1000, 900, 500, 400, 100, 90, 50, 40, 10, 9, 5, 4, 1];
let result = "";
while (num !== 0) {
for (let i = 0; i < list.length; i++) {
if (num >= valueList[i]) {
result += list[i];
num -= valueList[i];
break;
}
}
}
return result;
};
재귀와 많은 if문을 사용하지 않고 while문을 이용하는 방법입니다.
key값 역할을 할 배열과value값 역할을 할 배열을 각각 만들어줍니다.
num이 0이 될때까지 while문을 반복시킵니다.
while문이 한번 돌때마다 for문을 실행시키는데
만약 num이 valueList의 [i]와 같거나 크다면result에 해당 문자를 추가하고
num에 value를 빼준다음 for문을 탈출합니다
이것도 이해하기 쉬운 방법이네용
'leetcode' 카테고리의 다른 글
| 438. Find All Anagrams in a String Javascript (0) | 2023.01.12 |
|---|---|
| 139. Word Break 자바스크립트 DP (1) | 2023.01.08 |
| 503. Next Greater Element II 자바스크립트 (0) | 2023.01.07 |
| 20. Valid Parentheses 자바스크립트 스택 (0) | 2023.01.07 |
| 496. Next Greater Element I 자바스크립트 (0) | 2023.01.07 |
