⚡문제정보


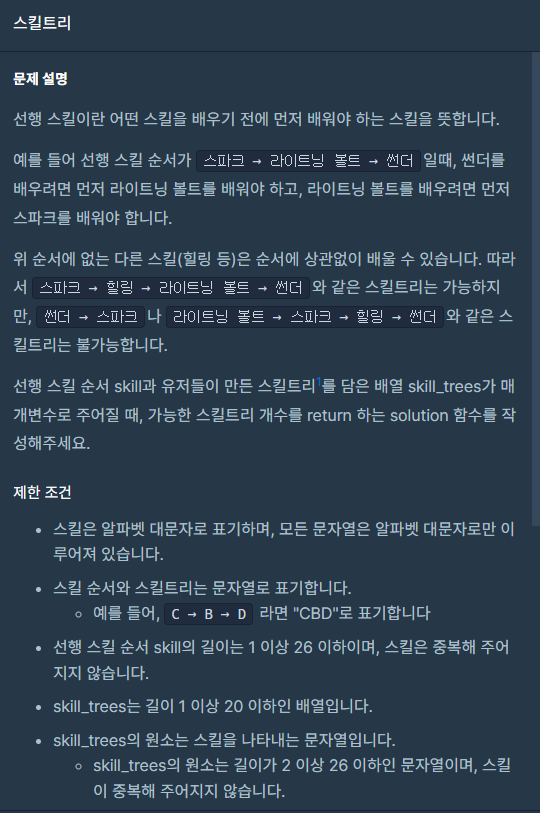
선행스킬의 순서를 담고있는 문자열 skill과
유저가 찍고자하는 스킬트리가 담긴 배열 skill_trees가 주어집니다.
스킬트리에는 선행스킬이 존재하지않는 스킬도 존재합니다.
선행스킬이 존재하지 않는 스킬은 아무렇게나 찍을 수 있지만
선행스킬이 명시된 스킬은 반드시 순서에 맞추어 스킬을 배워야합니다.
가능한 스킬트리의 갯수를 반환하면 되는 문제입니다.
🔍접근방법
선행스킬에 존재하지 않는 스킬은 아무 영향도 주지 않으니까 삭제해주고
선행스킬만 남겨서 비교하면 쉽게 답을 구할 수 있을 것 같습니다.
🔍나의 풀이
function solution(skill, skill_trees) {
skill = skill.split("")
let set = new Set(skill)
let answer = 0
skill_trees.forEach(ele => {
let sk = ele.split("").filter(ele => set.has(ele))
let flag = true
for(i=0 ; i<sk.length ; i++) {
if(sk[i] != skill[i]) {
flag = false
break
}
}
if(flag) answer++
})
return answer
}
설명은 다음과 같습니다.
function solution(skill, skill_trees) {
skill = skill.split("")
// skill을 split해서 재할당합니다.
let set = new Set(skill)
// set에 skill배열을 담아줍니다.
let answer = 0
// 정답을 저장할 answer 변수입니다.
skill_trees.forEach(ele => {
//skill_trees에 forEach를 합니다
let sk = ele.split("").filter(ele => set.has(ele))
// ele를 split하고 filter메서드를 이용해서 set에 없는 알파벳들은 지워줍니다.
let flag = true
// 스킬트리가 적절한지 확인해줄 깃발입니다.
for(i=0 ; i<sk.length ; i++) {
if(sk[i] != skill[i]) {
flag = false
break
}
//만약 스킬트리가 선행스킬트리와 다르다면 false로 만들고 반복을 멈춥니다.
}
if(flag) answer++
//스킬트리가 적절하면 answer를 증가시켜줍니다.
})
return answer
}
반응형
'programmers' 카테고리의 다른 글
| [Programmers Level 2 집합] [1차] 뉴스 클러스터링 Javascript (1) | 2023.01.19 |
|---|---|
| [Programmers Level 3] 야근지수 Javascript (0) | 2023.01.12 |
| [Programmers Level 1] 개인정보 수집 유효기간 Javascript (0) | 2023.01.11 |
| [Programmers Level 2] 주차 요금 계산 Javascript (0) | 2023.01.11 |
| [Programmers Level 2] 할인 행사 Javascript (0) | 2023.01.11 |
⚡문제정보


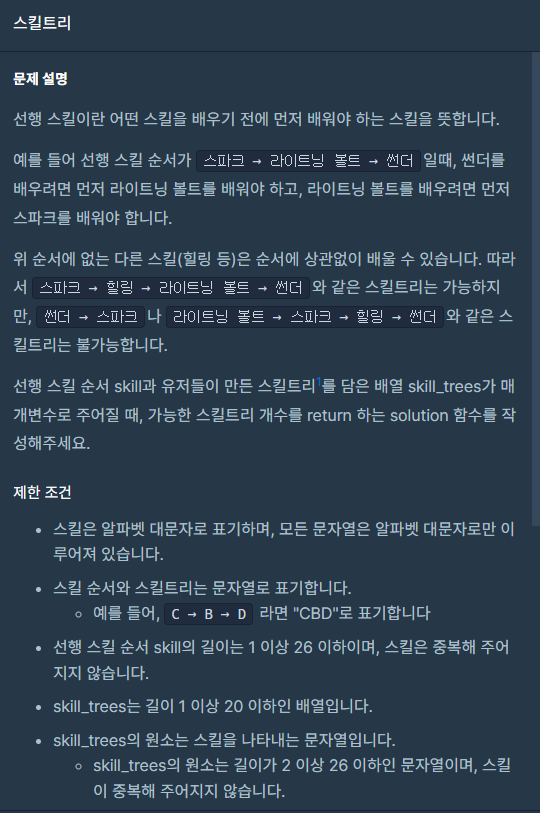
선행스킬의 순서를 담고있는 문자열 skill과
유저가 찍고자하는 스킬트리가 담긴 배열 skill_trees가 주어집니다.
스킬트리에는 선행스킬이 존재하지않는 스킬도 존재합니다.
선행스킬이 존재하지 않는 스킬은 아무렇게나 찍을 수 있지만
선행스킬이 명시된 스킬은 반드시 순서에 맞추어 스킬을 배워야합니다.
가능한 스킬트리의 갯수를 반환하면 되는 문제입니다.
🔍접근방법
선행스킬에 존재하지 않는 스킬은 아무 영향도 주지 않으니까 삭제해주고
선행스킬만 남겨서 비교하면 쉽게 답을 구할 수 있을 것 같습니다.
🔍나의 풀이
function solution(skill, skill_trees) {
skill = skill.split("")
let set = new Set(skill)
let answer = 0
skill_trees.forEach(ele => {
let sk = ele.split("").filter(ele => set.has(ele))
let flag = true
for(i=0 ; i<sk.length ; i++) {
if(sk[i] != skill[i]) {
flag = false
break
}
}
if(flag) answer++
})
return answer
}
설명은 다음과 같습니다.
function solution(skill, skill_trees) {
skill = skill.split("")
// skill을 split해서 재할당합니다.
let set = new Set(skill)
// set에 skill배열을 담아줍니다.
let answer = 0
// 정답을 저장할 answer 변수입니다.
skill_trees.forEach(ele => {
//skill_trees에 forEach를 합니다
let sk = ele.split("").filter(ele => set.has(ele))
// ele를 split하고 filter메서드를 이용해서 set에 없는 알파벳들은 지워줍니다.
let flag = true
// 스킬트리가 적절한지 확인해줄 깃발입니다.
for(i=0 ; i<sk.length ; i++) {
if(sk[i] != skill[i]) {
flag = false
break
}
//만약 스킬트리가 선행스킬트리와 다르다면 false로 만들고 반복을 멈춥니다.
}
if(flag) answer++
//스킬트리가 적절하면 answer를 증가시켜줍니다.
})
return answer
}
반응형
'programmers' 카테고리의 다른 글
| [Programmers Level 2 집합] [1차] 뉴스 클러스터링 Javascript (1) | 2023.01.19 |
|---|---|
| [Programmers Level 3] 야근지수 Javascript (0) | 2023.01.12 |
| [Programmers Level 1] 개인정보 수집 유효기간 Javascript (0) | 2023.01.11 |
| [Programmers Level 2] 주차 요금 계산 Javascript (0) | 2023.01.11 |
| [Programmers Level 2] 할인 행사 Javascript (0) | 2023.01.11 |
