⚡능지이슈가 온 부분

리트코드 문제를 풀던 중 능지 이슈가 발생했습니다.
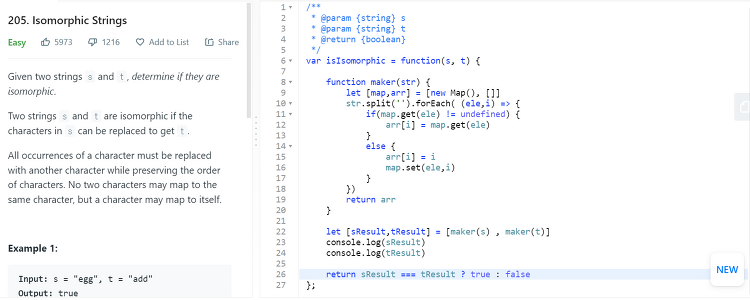
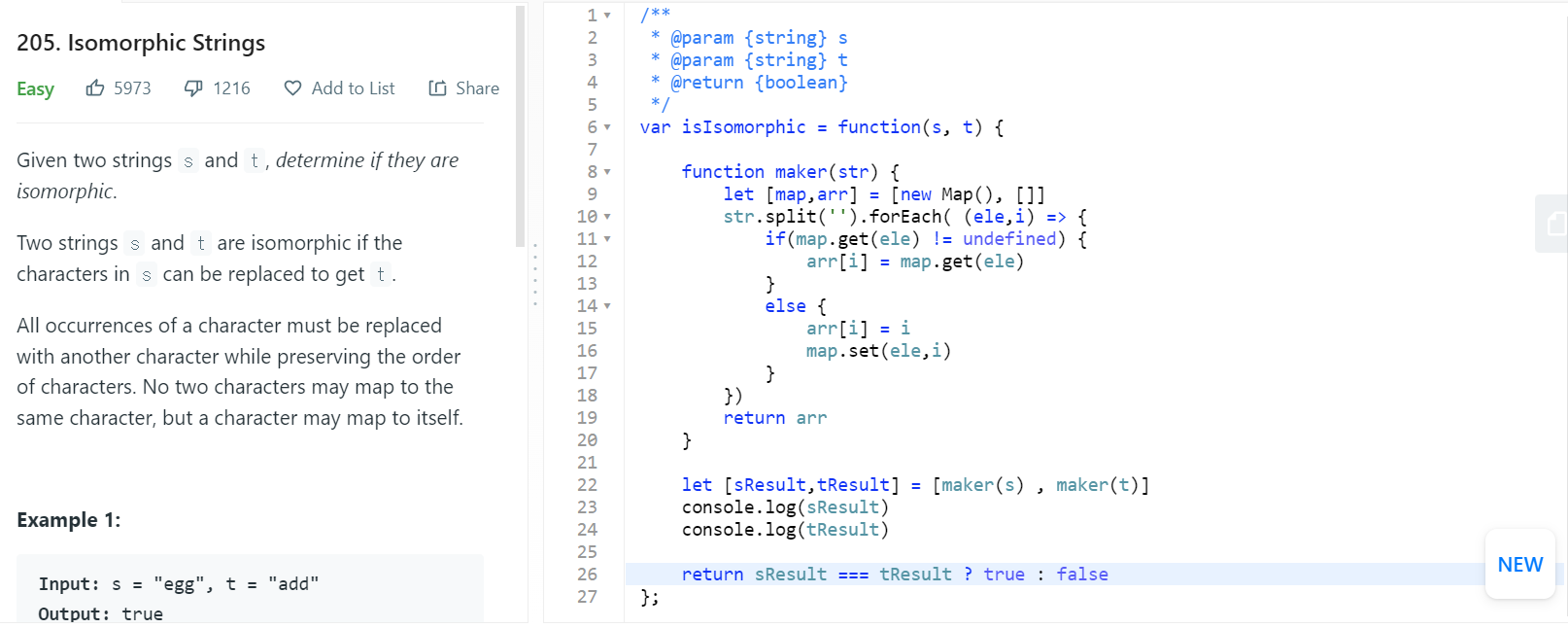
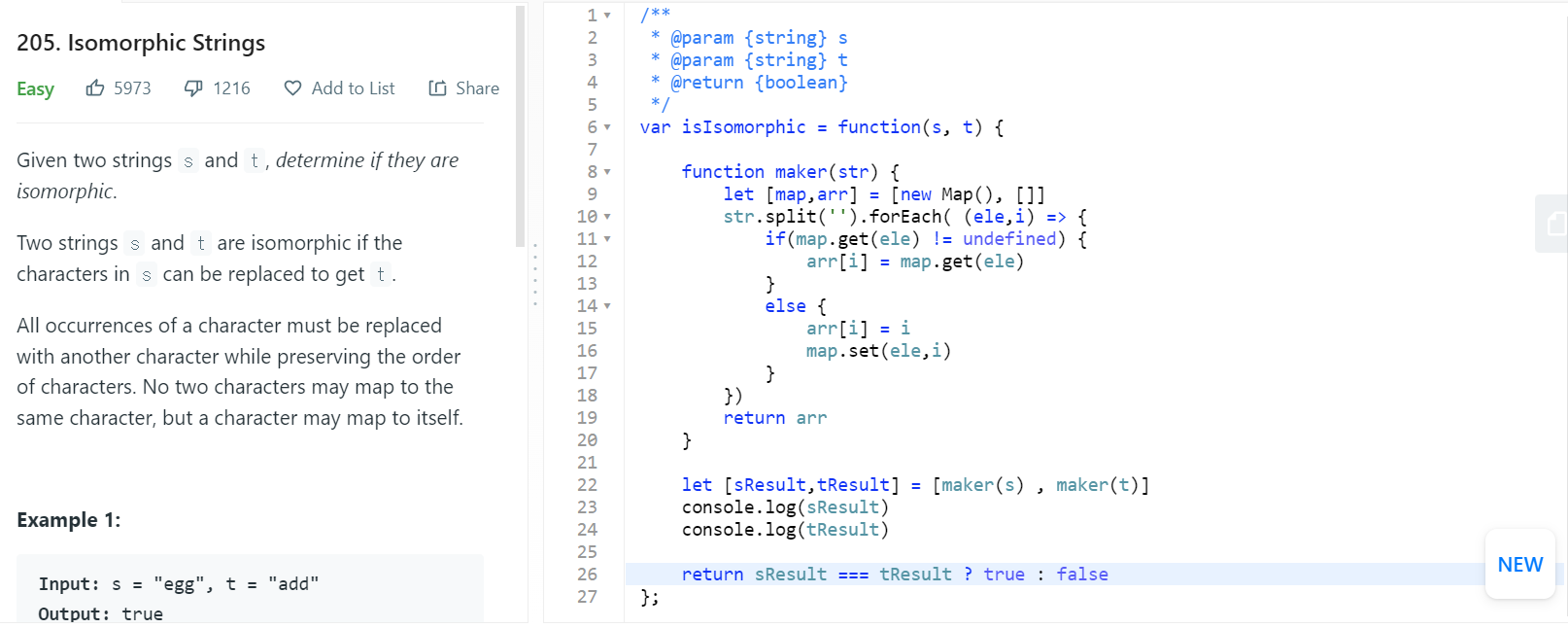
문제는 간단한데 두 문자열의 구조가 일치하면 true 다르면 false를 뱉는 함수를 만드는 것입니다.
전 maker함수를 하나 만들어두고 maker함수는 배열을 반환하도록 코드를 작성했습니다.
그런 뒤 maker함수에 각 문자열을 넣고 결과값을 콘솔로 찍어보면
[0,1,1] == [0,1,1]을 비교하는데도 false가 반환되는 것입니다.
엄격한 비교를 했을때 false라면 이해가 되지만 느슨한 비교를 했는데도 false?
뭔가...이상한데..? 싶어서 찾아본 결과
자바스크립트에서 배열 끼리의 비교(==,===)는 객체를 비교할때처럼 요소의 값이 아닌
주소값(reference)를 기준으로 비교합니다.
즉 각 배열의 길이와 각 요소의 값이 같더라도 주소값이 다르면 false를 반환합니다.
그러면 이 문제를 어떻게 해결할 수 있을까요?
배열을 안쓰면 됩니다.
예컨대 그냥 문자열형식으로 만들면 해결아님?
그것도 하나의 방법이겠네요 간단히 생각나는 방법은 다음과 같습니다.
1. JSON.stringfy()
2. every() 함수를 사용해서 비교
3. for문 등 반복문으로 각값 하나하나 비교
4. join() 함수 등으로 문자열화 해서 비교(어떤 위험이 있을진 모르겠지만 조금 위험성이 있을지도?)
🙄every()를 이용해서 비교하기
var isIsomorphic = function(s, t) {
function maker(str) {
let [map,arr] = [new Map(), []]
str.split('').forEach( (ele,i) => {
if(map.get(ele) != undefined) {
arr[i] = map.get(ele)
}
else {
arr[i] = i
map.set(ele,i)
}
})
return arr
}
let [sResult,tResult] = [maker(s) , maker(t)]
console.log(sResult)
console.log(tResult)
return sResult.every((t,i) => t == tResult[i] ) ? true : false
};every() 함수는 각 요소들이 주어진 조건을 다 통과하는지 비교하고
모든 요소들이 조건을 통과하면 true를 하나라도 통과못하면 false를 뱉는 고차함수입니다.
각 요소를 인자로 받을 수 있고 인덱스를 추가로 받을 수 있습니다.
따라서 위 코드는 각 요소 t가 tResult의 인덱스 i와 같은지를 비교하는 코드입니다.
🔍반복문을 사용해서 하면?
for(i=0 ; i<s.length; i++) {
if(s[i] !== t[i]) return false
}
return true반복문을 사용해서 비교한다면 위 every 코드는 대충 이런식으로 치환할 수 있겠네요
join()과 JSON.stringfy()는 둘 다 문자열로 치환해주는 메서드입니다.
쉬우니까 굳이 서술하지는 않겠습니다.
읽어주셔서 ㄳ
'javascript' 카테고리의 다른 글
| 자바스크립트의 모듈을 내가 만들어서 써보자! (1) | 2023.02.24 |
|---|---|
| DOM을 다루는 실전적인 방법 (0) | 2023.02.14 |
| 요약 정리는 못 참지 않을까요? (20) 모듈 (1) | 2023.01.28 |
| 요약 정리는 못 참지 않을까요? (19) async/await (1) | 2023.01.27 |
| 요약 정리는 못 참지 않을까요? (18) 제너레이터와 async/await (0) | 2023.01.27 |
⚡능지이슈가 온 부분

리트코드 문제를 풀던 중 능지 이슈가 발생했습니다.
문제는 간단한데 두 문자열의 구조가 일치하면 true 다르면 false를 뱉는 함수를 만드는 것입니다.
전 maker함수를 하나 만들어두고 maker함수는 배열을 반환하도록 코드를 작성했습니다.
그런 뒤 maker함수에 각 문자열을 넣고 결과값을 콘솔로 찍어보면
[0,1,1] == [0,1,1]을 비교하는데도 false가 반환되는 것입니다.
엄격한 비교를 했을때 false라면 이해가 되지만 느슨한 비교를 했는데도 false?
뭔가...이상한데..? 싶어서 찾아본 결과
자바스크립트에서 배열 끼리의 비교(==,===)는 객체를 비교할때처럼 요소의 값이 아닌
주소값(reference)를 기준으로 비교합니다.
즉 각 배열의 길이와 각 요소의 값이 같더라도 주소값이 다르면 false를 반환합니다.
그러면 이 문제를 어떻게 해결할 수 있을까요?
배열을 안쓰면 됩니다.
예컨대 그냥 문자열형식으로 만들면 해결아님?
그것도 하나의 방법이겠네요 간단히 생각나는 방법은 다음과 같습니다.
1. JSON.stringfy()
2. every() 함수를 사용해서 비교
3. for문 등 반복문으로 각값 하나하나 비교
4. join() 함수 등으로 문자열화 해서 비교(어떤 위험이 있을진 모르겠지만 조금 위험성이 있을지도?)
🙄every()를 이용해서 비교하기
var isIsomorphic = function(s, t) {
function maker(str) {
let [map,arr] = [new Map(), []]
str.split('').forEach( (ele,i) => {
if(map.get(ele) != undefined) {
arr[i] = map.get(ele)
}
else {
arr[i] = i
map.set(ele,i)
}
})
return arr
}
let [sResult,tResult] = [maker(s) , maker(t)]
console.log(sResult)
console.log(tResult)
return sResult.every((t,i) => t == tResult[i] ) ? true : false
};every() 함수는 각 요소들이 주어진 조건을 다 통과하는지 비교하고
모든 요소들이 조건을 통과하면 true를 하나라도 통과못하면 false를 뱉는 고차함수입니다.
각 요소를 인자로 받을 수 있고 인덱스를 추가로 받을 수 있습니다.
따라서 위 코드는 각 요소 t가 tResult의 인덱스 i와 같은지를 비교하는 코드입니다.
🔍반복문을 사용해서 하면?
for(i=0 ; i<s.length; i++) {
if(s[i] !== t[i]) return false
}
return true반복문을 사용해서 비교한다면 위 every 코드는 대충 이런식으로 치환할 수 있겠네요
join()과 JSON.stringfy()는 둘 다 문자열로 치환해주는 메서드입니다.
쉬우니까 굳이 서술하지는 않겠습니다.
읽어주셔서 ㄳ
'javascript' 카테고리의 다른 글
| 자바스크립트의 모듈을 내가 만들어서 써보자! (1) | 2023.02.24 |
|---|---|
| DOM을 다루는 실전적인 방법 (0) | 2023.02.14 |
| 요약 정리는 못 참지 않을까요? (20) 모듈 (1) | 2023.01.28 |
| 요약 정리는 못 참지 않을까요? (19) async/await (1) | 2023.01.27 |
| 요약 정리는 못 참지 않을까요? (18) 제너레이터와 async/await (0) | 2023.01.27 |