항상 느끼는거지만 처음 해보는 것들은 설치부터가 문제입니다.
또 다른 컴퓨터에 설치할 상황을 고려해서 미리 지금의 시행착오를 적어두면서
영어로밖에 나오지않는 해결책 사이에서 저말고 다른분들은 한글로 해결할 방법을 찾기를..
결론부터 말하자면 맨처음 react를 설치하고 싱글벙글 실행시켜보려는데
실행이 제대로 되지 않는 경우의 대부분은 별거아닌 이유일것 같습니다.
우선 리액트를 사용하기위해서 윈도우 이용자의 경우
shift + 우클릭으로 Powershall을 띄우고
npx create-react-app 폴더명위 명령어를 통해서 프로젝트를 생성합니다.

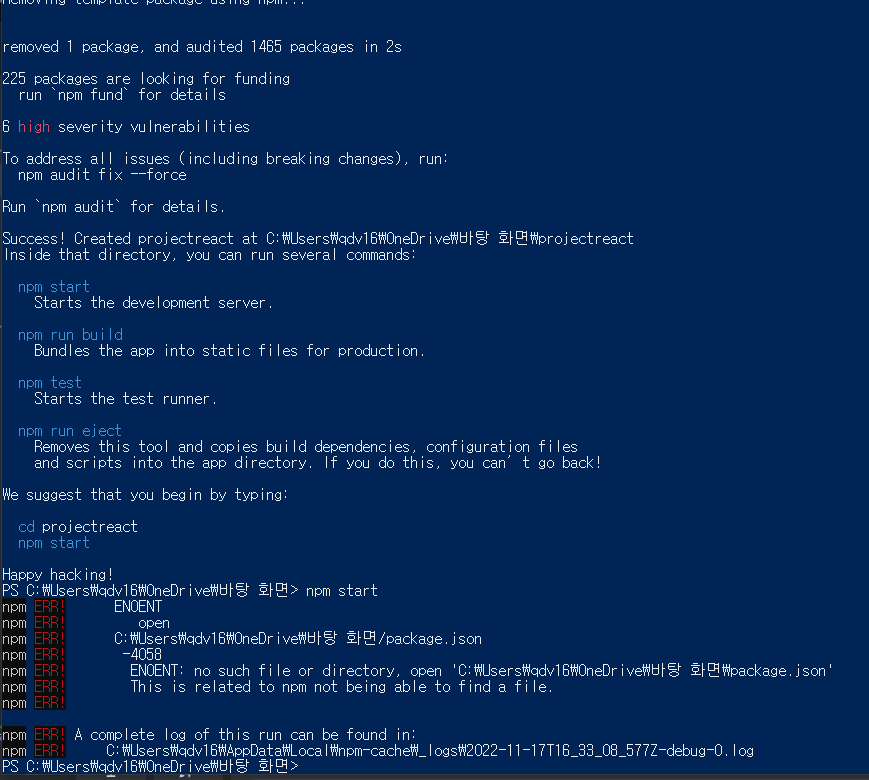
싱글벙글 npm start를 해보면
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path C:\Users\qdv16\OneDrive\바탕 화면/package.json
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, open 'C:\Users\qdv16\OneDrive\바탕 화면\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:

이런 영어 몰라도 대충 에러 났다는 메시지가 잔뜩 나옵니다.
당황하지말고 잘 읽어보면
no such file or directory, open '파일경로'라는 에러메시지가 눈에 띕니다.
대충 뭐야 열어야하는 파일이 자리에 없어요 라는 뜻같네요
react-create를 하면서 폴더가 추가로 생성되는데
터미널의 위치가 우리가 만든 react 폴더 안에 있는게 아니라
그 이전에 있어서 파일을 찾을 수 없는 상태인 것 같습니다.
그러면 폴더 안으로 접근해서 시작하면 문제가 해결되겠네요

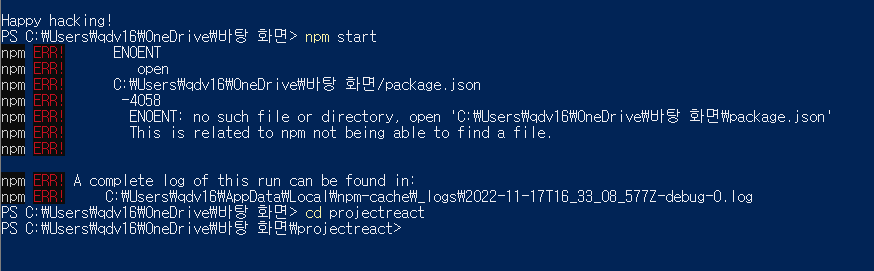
cd 접근하고자하는 폴더명터미널에 cd + 우리가 위에서 만들었던 폴더 이름을 입력해주면
바탕화면에 있던 터미널이 바탕화면->projectreact 로 경로가 이동된 걸 알 수 있습니다.
이 상태에서 다시 npm start를 해주면 정상적으로 리액트가 실행되는 걸 확인할 수 있네요
이것때문에 일어나는 오류가 제일 클 것 같지만
혹시 다른 경우에는 그 에러코드를 구글에 검색해보세요...
알고보면 별거 아닌 오류인데 전 저 cd가 생각이 안나서 꽤 오래 걸려서 해결했네요..
'react' 카테고리의 다른 글
| 컴포넌트와 Props (0) | 2022.12.27 |
|---|---|
| JSX 문법 정리 (0) | 2022.12.27 |
| React Fragment (0) | 2022.12.27 |
| 초기 렌더링과 Virtual DOM (0) | 2022.12.27 |
| 리액트 JSX란? (0) | 2022.12.14 |
