🐕 HTTP Messages
요청 (Requests) / 응답 (Responses) 두가지 유형의 HTTP Message가 있어요
HTTP Messages는 몇줄의 텍스트 정보로 구성되는데 구성파일 API 기타인터페이스에서
HTTP Message를 자동으로 완성해주니까 직접 작성할 필요는 없다네요
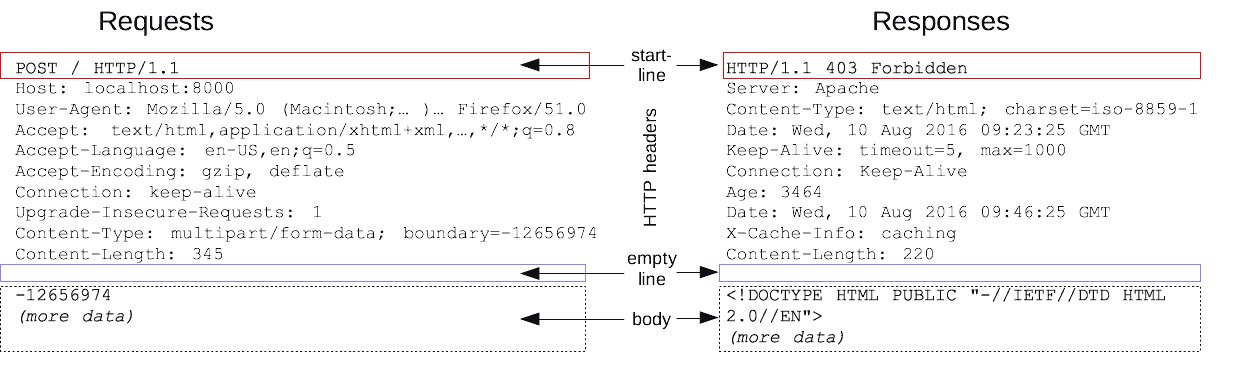
| start line | 요청이나 응답의 상태를 나타내며 항상 첫번째 줄에 위치합니다. 응답에서는 status Line이라고 불러요 |
| HTTP headers | 요청을 지정하거나 메시지에 포함된 본문을 설명하는 헤더의 집합입니다. |
| empty line | 헤더와 본문을 구분하는 빈 줄이 있습니다. |
| body | 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용해요 |

실제로 보면 이렇네요
대충 start line에 POST GET 같은것도 들어가나봐요
local Host도 보이고
대충 이렇게 생겼군요 ㅇㅋㅇㅋ
👻HTTP Requests
start line에는 세가지요소가 있습니다.
| 수행할 작업 | GET , PUT ,POST 혹은 HTTP method를 나타내요! |
| 요청 대상 | 일반적으로 URL , URI가 들어가는데 형식이 HTTP method마다 다 다릅니다. |
| HTTP 버전 | startline에는 HTTP버전도 함께 들어가요 HTTP 버전이 달라지면 HTTP Message 구조도 달라지거든요! |
Header
요청의 Header는 헤더이름 , : , 값
형식으로 이루어져있는데 값은 헤더에 따라 다 다르다고 해요
| General Headers | 메시지 전체에 적용되는 헤더에요 |
| Request Headers | fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함해요 |
| Representation Headers | 예전엔 Entity Header로 불렸는데 body에 담긴 리소스의 정보를 포함하는 헤더에요 (콘텐츠 길이 , MIME 타입) |

반응형
'Network' 카테고리의 다른 글
| HTTPS (0) | 2023.04.21 |
|---|---|
| www.google.com을 검색하면 무슨일이 생길까 (1) | 2023.04.20 |
| RESTful API와 REST 성숙도 모델 (4) | 2023.03.29 |
| CORS / SOP가 머임 (0) | 2023.03.25 |
| json-server와 postman으로 REST API 실습 (3) | 2023.03.14 |
🐕 HTTP Messages
요청 (Requests) / 응답 (Responses) 두가지 유형의 HTTP Message가 있어요
HTTP Messages는 몇줄의 텍스트 정보로 구성되는데 구성파일 API 기타인터페이스에서
HTTP Message를 자동으로 완성해주니까 직접 작성할 필요는 없다네요
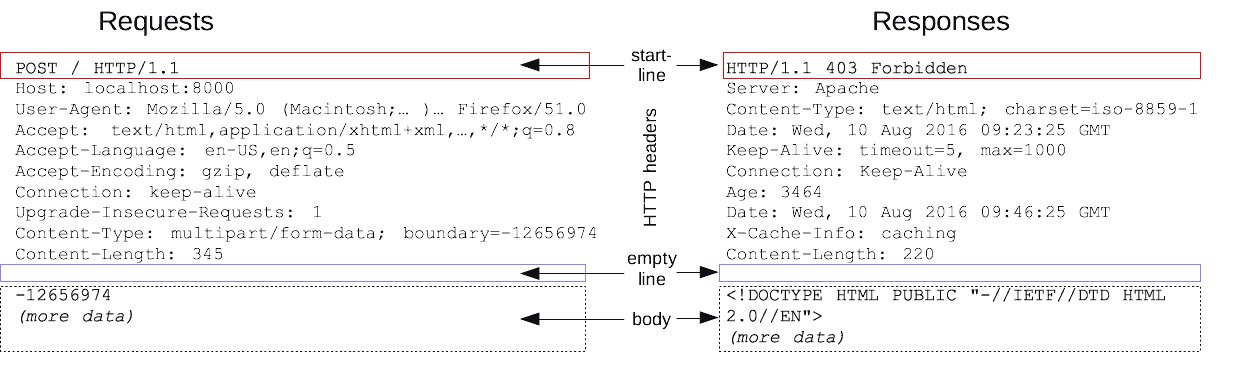
| start line | 요청이나 응답의 상태를 나타내며 항상 첫번째 줄에 위치합니다. 응답에서는 status Line이라고 불러요 |
| HTTP headers | 요청을 지정하거나 메시지에 포함된 본문을 설명하는 헤더의 집합입니다. |
| empty line | 헤더와 본문을 구분하는 빈 줄이 있습니다. |
| body | 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용해요 |

실제로 보면 이렇네요
대충 start line에 POST GET 같은것도 들어가나봐요
local Host도 보이고
대충 이렇게 생겼군요 ㅇㅋㅇㅋ
👻HTTP Requests
start line에는 세가지요소가 있습니다.
| 수행할 작업 | GET , PUT ,POST 혹은 HTTP method를 나타내요! |
| 요청 대상 | 일반적으로 URL , URI가 들어가는데 형식이 HTTP method마다 다 다릅니다. |
| HTTP 버전 | startline에는 HTTP버전도 함께 들어가요 HTTP 버전이 달라지면 HTTP Message 구조도 달라지거든요! |
Header
요청의 Header는 헤더이름 , : , 값
형식으로 이루어져있는데 값은 헤더에 따라 다 다르다고 해요
| General Headers | 메시지 전체에 적용되는 헤더에요 |
| Request Headers | fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함해요 |
| Representation Headers | 예전엔 Entity Header로 불렸는데 body에 담긴 리소스의 정보를 포함하는 헤더에요 (콘텐츠 길이 , MIME 타입) |

반응형
'Network' 카테고리의 다른 글
| HTTPS (0) | 2023.04.21 |
|---|---|
| www.google.com을 검색하면 무슨일이 생길까 (1) | 2023.04.20 |
| RESTful API와 REST 성숙도 모델 (4) | 2023.03.29 |
| CORS / SOP가 머임 (0) | 2023.03.25 |
| json-server와 postman으로 REST API 실습 (3) | 2023.03.14 |
