😉프로젝트에서 배운 점과 문제 해결 과정
1. Toast 팝업 로직 구현에서의 문제 해결
https://xionwcfm.tistory.com/318
조금 힘겨운 CreateAsyncThunk로 Toast UI 구성하기
😲CreateAsyncThunk가 필요했던 이유 toastify 라이브러리를 분석해보면 더 좋았겠고.. 실제로 toastify 라이브러리는 코드를 분석해본 사람들도 꽤 많아서 참고해볼 수 있었지만 우선 조금 이상하게라
xionwcfm.tistory.com
2. Toast 팝업 로직 트러블 슈팅 과정
https://xionwcfm.tistory.com/319
[SoloProject] Toast Side Effect issue
😭미들웨어가 왜 여기서도 실행될까 문제없이 기능이 동작하고는 있었지만 타입에러가 발생하는 현상을 확인했습니다. 먼저 오류 메시지부터 읽어보면 undefined에 배열메서드 map을 사용할 수
xionwcfm.tistory.com
3. 북마크 데이터 유지 기능을 위해 택한 방법과 이유
https://xionwcfm.tistory.com/317
RTK Query 데이터에 local Storage를 사용하는 방법
👻 Local Storage는 어떻게 설정해줘야할까 https://xionwcfm.tistory.com/313 updateQueryData RTKquery로 클라이언트에서만 쿼리 데이터를 조작하고 싶다면 🙀 이거.. 어떻게 하는거지..? 프로젝트를 진행하던 와
xionwcfm.tistory.com
4. 클라이언트 측에서만 API 데이터를 관리하는 방법에 대한 고민
https://xionwcfm.tistory.com/314
RTK Query의 Middleware에 대하여
👻RTK Query 미들웨어를 사용해야 했던 이유 솔로 프로젝트를 진행하던 중 약간의 문제가 있었습니다. API 에 요청을 보내서 데이터를 받아오는데 받아오는 데이터에 일괄적으로 특정 프로퍼티를
xionwcfm.tistory.com
5. 클라이언트 측에서만 API 데이터를 조작하는 방법에 대한 고민
https://xionwcfm.tistory.com/313
updateQueryData RTKquery로 클라이언트에서만 쿼리 데이터를 조작하고 싶다면
🙀 이거.. 어떻게 하는거지..? 프로젝트를 진행하던 와중 약간의 난관에 부딪혔습니다. 참고로 프로젝트는 타입스크립트와 리액트로 진행되고 있습니다. 제 프로젝트는 createApi로 생성한 비동기
xionwcfm.tistory.com
6. 모달을 직접 구현하면서 배우게 된점
https://xionwcfm.tistory.com/316
React.createPortal을 이용해 모달 만들기
😍createPortal은..? https://react.dev/reference/react-dom/createPortal createPortal – React The library for web and native user interfaces react.dev 공식문서를 참고할 수 있습니다. createPortal은 일부 자식들을 DOM의 다른 부분
xionwcfm.tistory.com
https://xionwcfm.tistory.com/320
[Solo Project] 재사용성을 고려한 설계
☮ 부트캠프의 도움으로 수진님의 코드리뷰를 받을 수 있었다. 서점에서 단숨에 배우는 타입스크립트라는 책의 표지와..두께에 이끌려 열심히 서서 읽었던 기억이 있습니다. 처음 TypeScript에 입
xionwcfm.tistory.com
😥리팩토링은 해도해도 끝이 없다.

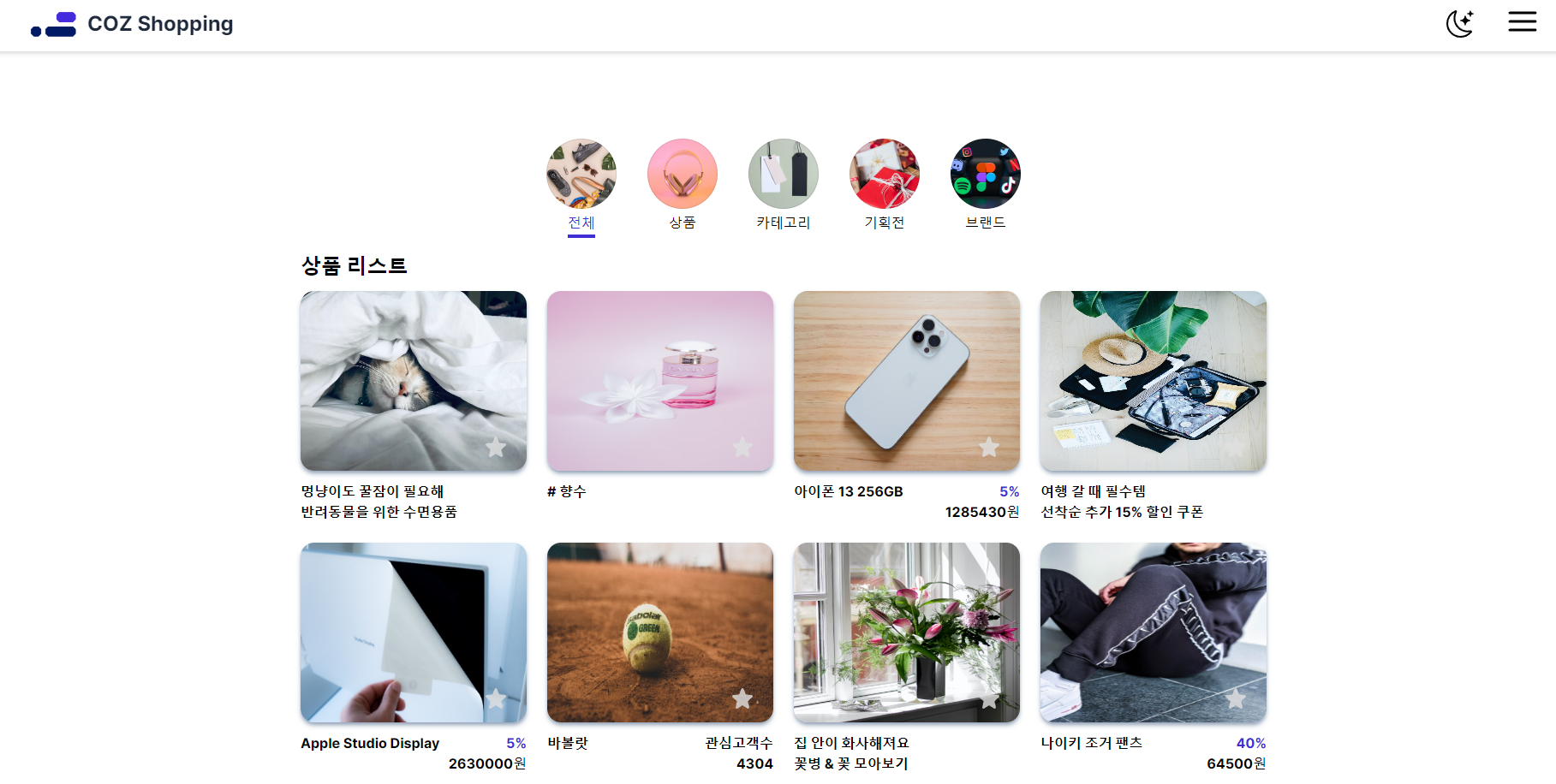
약 일주일 가량 진행한 Shopping App 만들기 프로젝트가 끝났습니다.
개발 시간에 비해 구현된 기능은 미미하다고 할 수 있지만
기능을 단기간에 많이 구현하는 것에 초점을 맞추지 않고
라이브러리 사용을 억제하며 직접 기능을 구현해보는 시간과
좋은 구조를 만들기 위해 리팩토링, 코드리뷰를 진행했던 시간이 더 많았던 프로젝트입니다.

처음 PR을 날릴때에는 모든 기능 구현 후PR을 한번에 날려야 모든 코드에 대한 코드리뷰를 받을 수 있다는
오해가 있어서 커밋 단위로 개발된 기능들이 한번에 뭉쳐진 형태로 PR을 하게되었지만
그 이후부터는 티켓단위로 브랜치를 생성하고 개발한 뒤 완성되면 PR을 날리는 형태로 작업하고자 노력했습니다.
덕분에 첫 PR에는 굉장히 많은 코드리뷰가 달리게 되었습니다.
😐 나도 다른 사람의 코드를 리뷰한다..?
또 제 코드만 신경쓰면서 작업하는 게 아니라 다른 사람의 코드를 많이 읽어보고 리뷰를 하려고 노력한 것 같습니다.

이외에도 수많은 Re 메일이 쌓이게되었습니다.
사실 다른 사람의 코드에 리뷰를 하는 것은 필수로 요구되는 사항은 아니었지만
다른 사람의 코드를 읽어보는 것이 중요하다는 말을 듣고 의식적으로라도 더 읽어보려고 했던 것 같습니다.
나중에는 친한 사람들이나 잘하는 사람들의 코드를 읽어보면서 배우거나 개선점을 찾아 리뷰하는 것이
재밌게 느껴져서 게임을 하는 느낌으로 코드리뷰를 했던 기억이 나네요

제 코드리뷰의 흔적들..
대충 15명 정도의 코드를 읽어봤고 70여개 정도의 코드리뷰를 작성한 것 같습니다.
그러면서 자연스럽게 네이밍에 대한 고민을 하게 된 것 같아요
프로젝트가 커지면 커질수록 남이 작성한 코드의 전체 구조를 파악하기는 어려워질 것이고
단편적인 코드를 보고 판단을 해야하는 상황이 많이 생기게되는데
이 단편적인 코드가 어떤 일을 하는 코드인지 알기위해서는 이름을 잘 짓는게 정말 중요하더라구요
그래서 변수명을 잘 짓도록 고민하게 되었고
폴더이름과 구조를 정하는 것 역시도 크게 고민을 하게되었습니다.
리팩토링 과정에서도 폴더이름, 구조, 변수명 등을 많이 고치게 된 것 같아요
그리고 항상 느끼는 거지만 다짜놓고 고치는거 굉장히 힘드니까.. 가능하다면 처음부터 잘짜는게 좋다..
'프로젝트 회고' 카테고리의 다른 글
| 테오의 스프린트 17기 프론트엔드 참여 후기 (2) | 2024.04.09 |
|---|---|
| [PliP] 프로젝트 회고 (4) | 2023.07.25 |
