⚡문제정보



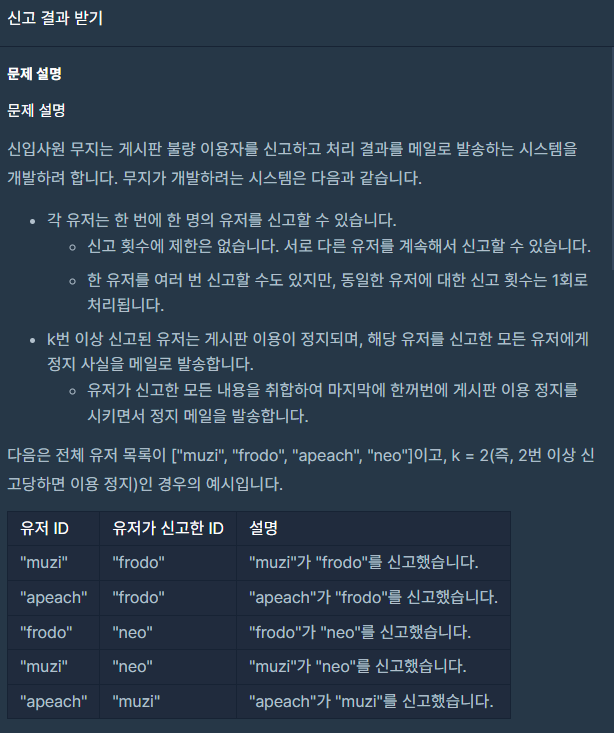
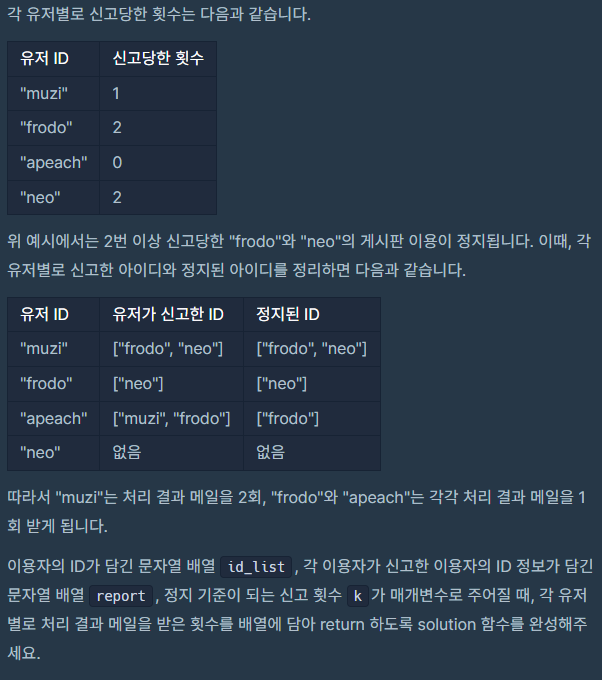
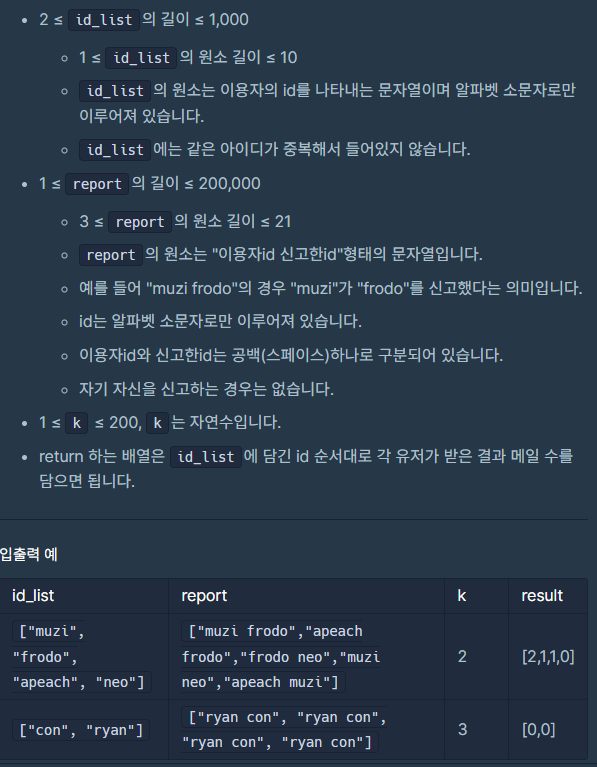
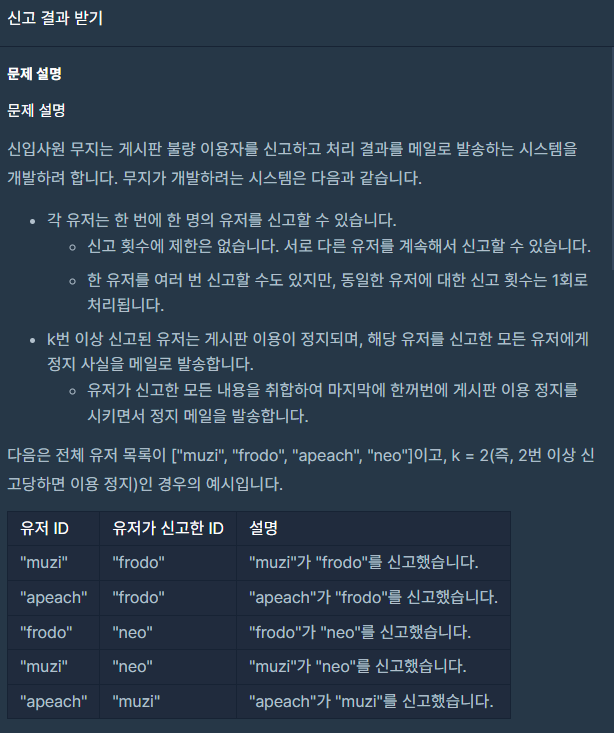
문제 길이는 엄청나게 길지만 조건은 요약하면 간단합니다.
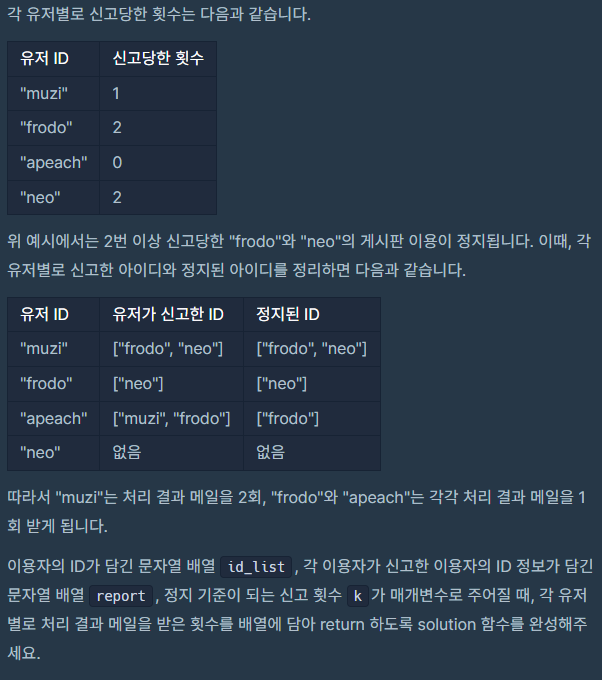
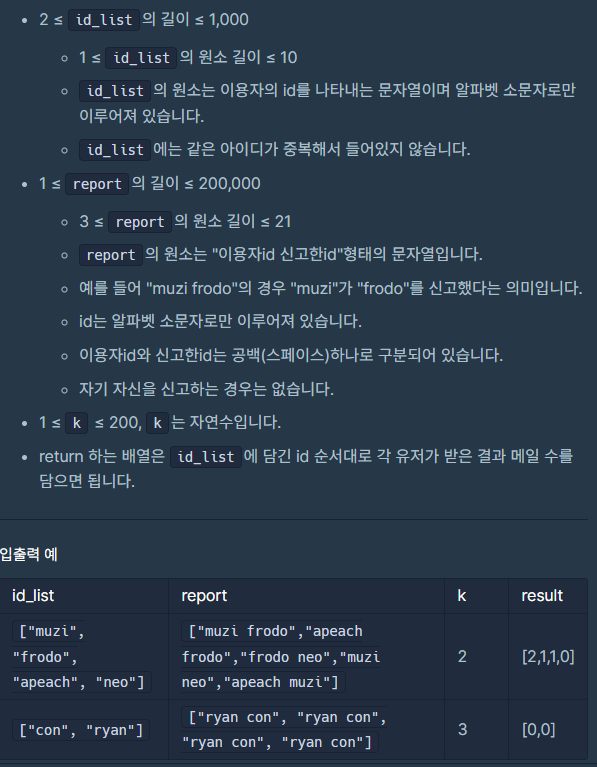
1. 개개인은 아무나 여러번 신고할 수 있지만 한명이 특정인물을 중복신고하는 건 한번으로 카운트
2. k번 이상 신고당하는 경우엔 정지먹는다.
3. k번 이상 신고당해서 정지당한 사람을 신고한 사람의 카운트를 올려준다.
4.반환은 id_list의 순서대로 각 유저가 받은 정지성공 메일의 카운트를 담아 배열형태로 반환한다.
🔍접근방법
반환을 용이하게 하려면 입력 순서를 보장해주는 Map 자료 구조를 사용하는 것이 유리하다 생각했습니다.
Set을 통해 report의 중복을 없애준 뒤 Set을 순회하면서
신고 횟수를 카운트해주고 다시 for문을 돌려서
정지당한 케이스를 신고한 사람에게 1을 더해줬습니다.
🔍나의 풀이
function solution(id_list, report, k) {
let noduplicate = [...new Set(report)]
function mapmaker(arr) {
let map = new Map()
for(i=0; i<arr.length ; i++) {
map.set(arr[i],0)
}
return map
}
let id_map = mapmaker(id_list)
let result = mapmaker(id_list)
noduplicate.forEach(ele => {
let spliter = ele.split(' ')
id_map.set(spliter[1],id_map.get(spliter[1])+1)
})
for(i=0; i<noduplicate.length; i++) {
let spliter = noduplicate[i].split(' ')
if(id_map.get(spliter[1]) >= k ) {
result.set(spliter[0] , result.get(spliter[0]) +1 )
}
}
return [...result.values()]
}
코드 해석은 아래에 서술합니다.
function solution(id_list, report, k) {
let noduplicate = [...new Set(report)]
// Set으로 만들어서 중복값 제거
function mapmaker(arr) {
let map = new Map()
for(i=0; i<arr.length ; i++) {
map.set(arr[i],0)
}
return map
}
// 키를 아이디로 밸류를 0으로 가지는 map을 반환하는 함수를 만들어줬습니다.
let id_map = mapmaker(id_list)
// 신고당한횟수를 카운트 해줄 map
let result = mapmaker(id_list)
// 정답(메일받은 횟수를 카운트해줄) map
noduplicate.forEach(ele => {
let spliter = ele.split(' ')
id_map.set(spliter[1],id_map.get(spliter[1])+1)
})
// forEach를 통해 신고 당한 횟수를 카운트합니다.
for(i=0; i<noduplicate.length; i++) {
let spliter = noduplicate[i].split(' ')
//매번 각 요소를 쪼개서 spliter에 할당해줍니다.
if(id_map.get(spliter[1]) >= k ) {
result.set(spliter[0] , result.get(spliter[0]) +1 )
}
//만약 밸류값이 k이상이라면 신고한사람의 카운트를 올려줍니다.
}
return [...result.values()]
// result 배열을 밸류값만 담은 배열 형태로 반환합니다.
}
짜고보니까 split을 한번만 해도 되었겠다는 생각이 드네요..
🔍다른사람의 풀이
function solution(id_list, report, k) {
let reports = [...new Set(report)].map(a=>{return a.split(' ')});
let counts = new Map();
for (const bad of reports){
counts.set(bad[1],counts.get(bad[1])+1||1)
}
let good = new Map();
for(const report of reports){
if(counts.get(report[1])>=k){
good.set(report[0],good.get(report[0])+1||1)
}
}
let answer = id_list.map(a=>good.get(a)||0)
return answer;
}
처음 set으로 중복을 제거해줄때 set한거에 map을 통해 split()을 해주면
split을 한번만 해도 되는군요..
그리고 제 코드에서 mapmaker를 두번 돌릴 필요없이
그냥 그때그때 해당하는 값을 올려주는 방식으로 해주니까 코드가 더 짧아지네요
자료구조 사용과 발상은 저랑 같은데 짜는 방식만으로도 많이 바뀌네요
'programmers' 카테고리의 다른 글
| [Programmers Level 2] 귤 고르기 Javascript (0) | 2022.12.15 |
|---|---|
| [Programmers Level 0] 다항식 구하기 Javascript (0) | 2022.12.15 |
| [Programmers Level 1] 숫자 짝꿍 Javascript (0) | 2022.12.14 |
| [Programmers Level 0] OX 퀴즈 Javascript (0) | 2022.12.14 |
| [Programmers Level 1] 푸드파이트 대회 Javascript (0) | 2022.12.14 |
⚡문제정보



문제 길이는 엄청나게 길지만 조건은 요약하면 간단합니다.
1. 개개인은 아무나 여러번 신고할 수 있지만 한명이 특정인물을 중복신고하는 건 한번으로 카운트
2. k번 이상 신고당하는 경우엔 정지먹는다.
3. k번 이상 신고당해서 정지당한 사람을 신고한 사람의 카운트를 올려준다.
4.반환은 id_list의 순서대로 각 유저가 받은 정지성공 메일의 카운트를 담아 배열형태로 반환한다.
🔍접근방법
반환을 용이하게 하려면 입력 순서를 보장해주는 Map 자료 구조를 사용하는 것이 유리하다 생각했습니다.
Set을 통해 report의 중복을 없애준 뒤 Set을 순회하면서
신고 횟수를 카운트해주고 다시 for문을 돌려서
정지당한 케이스를 신고한 사람에게 1을 더해줬습니다.
🔍나의 풀이
function solution(id_list, report, k) {
let noduplicate = [...new Set(report)]
function mapmaker(arr) {
let map = new Map()
for(i=0; i<arr.length ; i++) {
map.set(arr[i],0)
}
return map
}
let id_map = mapmaker(id_list)
let result = mapmaker(id_list)
noduplicate.forEach(ele => {
let spliter = ele.split(' ')
id_map.set(spliter[1],id_map.get(spliter[1])+1)
})
for(i=0; i<noduplicate.length; i++) {
let spliter = noduplicate[i].split(' ')
if(id_map.get(spliter[1]) >= k ) {
result.set(spliter[0] , result.get(spliter[0]) +1 )
}
}
return [...result.values()]
}
코드 해석은 아래에 서술합니다.
function solution(id_list, report, k) {
let noduplicate = [...new Set(report)]
// Set으로 만들어서 중복값 제거
function mapmaker(arr) {
let map = new Map()
for(i=0; i<arr.length ; i++) {
map.set(arr[i],0)
}
return map
}
// 키를 아이디로 밸류를 0으로 가지는 map을 반환하는 함수를 만들어줬습니다.
let id_map = mapmaker(id_list)
// 신고당한횟수를 카운트 해줄 map
let result = mapmaker(id_list)
// 정답(메일받은 횟수를 카운트해줄) map
noduplicate.forEach(ele => {
let spliter = ele.split(' ')
id_map.set(spliter[1],id_map.get(spliter[1])+1)
})
// forEach를 통해 신고 당한 횟수를 카운트합니다.
for(i=0; i<noduplicate.length; i++) {
let spliter = noduplicate[i].split(' ')
//매번 각 요소를 쪼개서 spliter에 할당해줍니다.
if(id_map.get(spliter[1]) >= k ) {
result.set(spliter[0] , result.get(spliter[0]) +1 )
}
//만약 밸류값이 k이상이라면 신고한사람의 카운트를 올려줍니다.
}
return [...result.values()]
// result 배열을 밸류값만 담은 배열 형태로 반환합니다.
}
짜고보니까 split을 한번만 해도 되었겠다는 생각이 드네요..
🔍다른사람의 풀이
function solution(id_list, report, k) {
let reports = [...new Set(report)].map(a=>{return a.split(' ')});
let counts = new Map();
for (const bad of reports){
counts.set(bad[1],counts.get(bad[1])+1||1)
}
let good = new Map();
for(const report of reports){
if(counts.get(report[1])>=k){
good.set(report[0],good.get(report[0])+1||1)
}
}
let answer = id_list.map(a=>good.get(a)||0)
return answer;
}
처음 set으로 중복을 제거해줄때 set한거에 map을 통해 split()을 해주면
split을 한번만 해도 되는군요..
그리고 제 코드에서 mapmaker를 두번 돌릴 필요없이
그냥 그때그때 해당하는 값을 올려주는 방식으로 해주니까 코드가 더 짧아지네요
자료구조 사용과 발상은 저랑 같은데 짜는 방식만으로도 많이 바뀌네요
'programmers' 카테고리의 다른 글
| [Programmers Level 2] 귤 고르기 Javascript (0) | 2022.12.15 |
|---|---|
| [Programmers Level 0] 다항식 구하기 Javascript (0) | 2022.12.15 |
| [Programmers Level 1] 숫자 짝꿍 Javascript (0) | 2022.12.14 |
| [Programmers Level 0] OX 퀴즈 Javascript (0) | 2022.12.14 |
| [Programmers Level 1] 푸드파이트 대회 Javascript (0) | 2022.12.14 |
