html은 어렵다기보다는 처음에 설계를 잘못하면
시간을 많이 빼앗기는 것 같습니다.
처음부터 어떻게 구조를 짤지 생각을 해두고 마크업을 하면 좋은데
저는 멍청해서 그런지 경험이 부족해서 그런지 (둘 다인 것 같긴함)
계속 수정사항이 생기더라구요
그래서 수정해야될사항이 있을 때 빠르게 수정할 수 있는 단축키들을 공유합니다..
실질적인 용례는 아래 자세히 서술해두었습니다.
대충 뭔 기능인지 아는데 단축키만 기억 안나시는 똘똘이들은 그냥 표만 보고 대충 써도 될 것 같습니다.
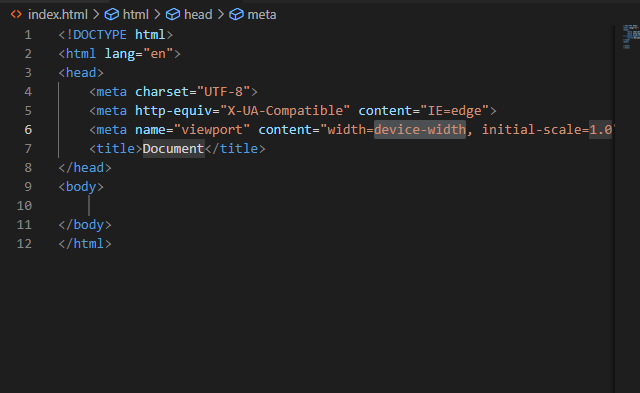
| ! | html구조 자동 완성 |
| link::css | css 스타일시트 연결 |
| () | 괄호로 묶어주면 한개로 취급됨 뭔가를 반복하고싶을때 효과적 |
| * | 태그를 반복시켜줌 |
| tag.클래스이름 | 클래스명을 가진 태그를 생성해줌 |
| tag > tag | 부모,자식요소로 태그를 생성해줌 |
| tag + tag | 각각 태그를 생성해줌 |
| ctrl + shift + L | 드래그된 단어와 동일한 단어를 모두 수정할 수 있어짐 |
| ctrl + D | 드래그된 단어와 동일한 단어를 한개씩 선택할 수 있어짐 |
| alt + 위아래방향키 | 선택된 열의 코드의 위치를 바꿔줌 |
| ctrl + alt + 위아래방향키 | 행을 다중선택하여 여러행을 동시에 수정할 수 있게해줌 |
| ctrl + / | 한줄 주석처리 |
| alt + shift + A | 여러줄 주석처리 |
| ctrl + K -> ctrl + U | ctrl + K , ctrl + U 모두 해줘야함. 주석처리된 부분 주석해제 |
html 구조 자동완성
!

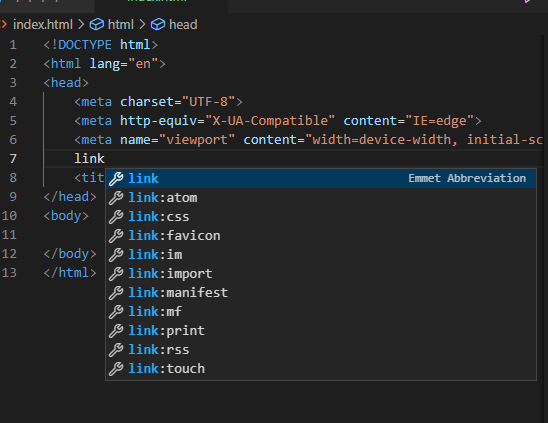
link 태그 자동완성
link::
만약 link::css를 하면?
<link rel="stylesheet" href="style.css">
css뿐만 아니라 파비콘도 가능함
태그.클래스명 / +
header+section.player+section.info+section.Up <header></header>
<section class="player"></section>
<section class="info"></section>
<section class="Up"></section>+를 이용하면 각각의 태그를 생성할 수 있고
태그명.클래스명을 통해 클래스명이 부여된 태그를 생성할 수 있어요
() / > / *
(li > button)*5 <li><button></button></li>
<li><button></button></li>
<li><button></button></li>
<li><button></button></li>
<li><button></button></li>> 를 통해 태그 안에 자식태그를 만들어줄 수 있습니다.
* 를 통해 원하는 횟수만큼 태그를 반복해서 만들 수도 있어요
() 괄호로 묶어준다음 *를해주면 괄호가 5번반복됩니다!
이걸 위와 응용해서 사용하면 클래스이름을 가진 태그들을 반복시킬수도있겠네요!
한번에 여러태그 수정하기
Ctrl + shift + L and Ctrl + D
존재만 알고 어떻게 쓰는지는 까먹어버려서 하나하나 눈물을 머금고
태그들을 바꿔주던 노동에서 해방될 수 있는 방법입니다.
사용법은 간단합니다.
수정하고 싶은 부분을 드래그해준 다음
( 드래그 할 때 마우스로 잡지말고 ctrl + 방향키로 한글자씩 잡아주면 편합니다 )
ctrl + shift + L을 눌러주면 문서내 같은 단어들이 동시에 수정됩니다.
1. 먼저 수정할 단어를 선택해줍니다.
<li><button></button></li>
<li><button></button></li>
2. 그 상태에서 ctrl + shift + L
<li><button></button></li>
<li><button></button></li>
이렇게 모든 li태그가 선택됩니다.이제 원하는 태그로 수정해주면 끝.
근데 이 방법은 내가 바꾸고 싶지않은 영역까지 한번에 수정 될 수 있다는 문제가 있습니다.
Ctrl + D를 이용하면 그 문제를 해결할 수 있어요
1. 먼저 수정할 단어를 선택해줍니다.
<li><button></button></li>
<li><button></button></li>
2. 그 상태에서 ctrl + D
<li><button></button></li>
<li><button></button></li>
이렇게 하나씩 아래를 방향으로 태그가 잡히게됩니다.
내가 원하는 시작지점부터 바꿀태그의 수만큼 ctrl + D를 해주면
원하는 태그만 수정할 수 있겠네요
특정 코드 위치 바꿔주기
alt + 방향키
1.위치 이동을 원하는 행 선택
<section class="Up"></section>
<li><button></button></li>
2.alt + 방향키
<li><button></button></li>
<section class="Up"></section>
li행을 위로 옮겨주기위해 alt + 위방향키로 옮긴 모습입니다.
다른 태그들은 이정도면 대충 어떻게 써야할지 감이 오셨을거라 믿습니다.
민첩한 하루되세요.
'TIL > html' 카테고리의 다른 글
| React에서 Form / Input / Select 탐구하기 (0) | 2023.06.14 |
|---|---|
| 마크다운(MARKDOWN) 언어 vsc(vs코드)에서 작성하기 (1) | 2022.11.22 |
