마크다운 언어란
마크업 언어의 일종으로 존 그루버(John Gruber)와 아론 스워츠(Aaron Swartz)라는
사람이 만든 언어입니다.
HTML과는 달리 읽기쉽고 쓰기 쉬운 문서양식을 지향한다는데요
확장자가 .md , .markdown이라고합니다.
지금까지 전혀 모르고있던 README.md 파일의 비밀이 풀리는 순간이네요..
왜 이사람들은 읽으라면서 읽을 파일을 txt파일이아니라 처음보는 확장자로 만들어놨지?
했었는데 마크다운으로 작성해서 그런거였군요..
근데 깃허브에서 작성하려고하니까 이거.. 내가 잘 작성하고있는지도 모르겠고
어떻게 작성하라는지도 몰?루겠고 그냥 블로그가 그리워질뿐이고 그랬는데
찾아보니까 아주 간단한 문법으로 사용할 수 있으면서
vsc에서 작성하는것도 편리하게 할 수 있더라고요!
1. vsc에서 마크다운 작성하기

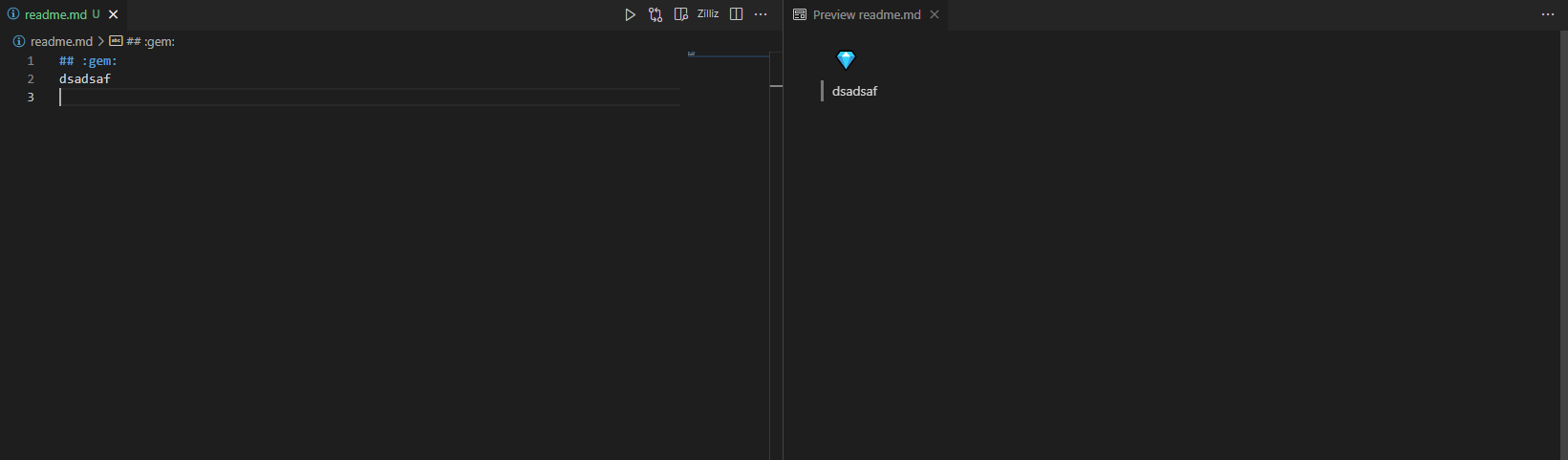
Open Preview to the Side를 눌러주면 마크다운이 작성되고 있는 걸 바로바로 확인하면서 작성할 수 있습니다.

Preview를 통해서 내가 작성하고있는 게 어떻게 보이는지 바로 확인할 수 있습니다.
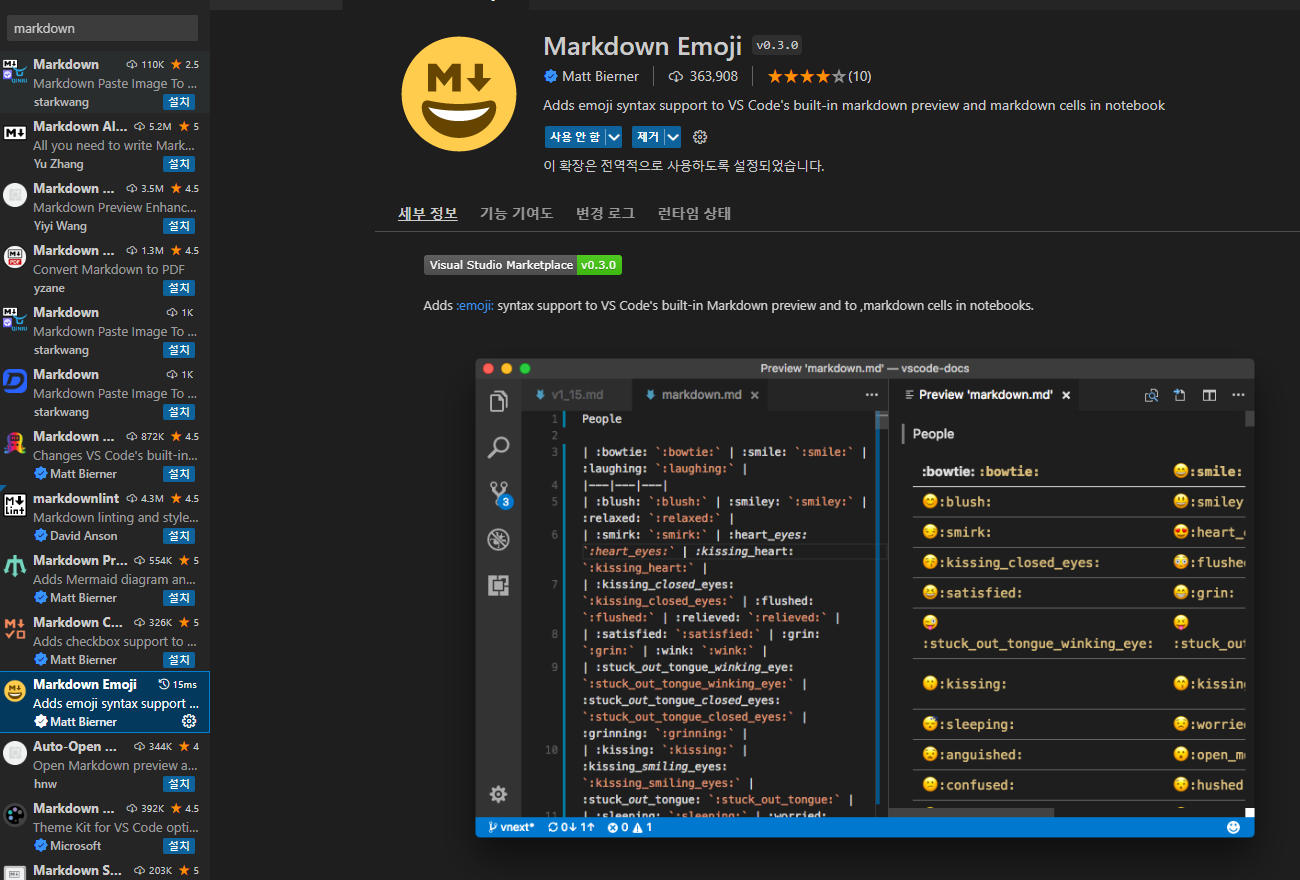
2.Markdown Emoji 마크다운에 이모티콘 넣기!
또 위에있는 저런 이모티콘은

Markdown Emoji라는 확장프로그램을 설치하면 사용할 수 있습니다.
:kiss:
이런식으로 : : 사이에 단어들을 넣어주면 이모지로 변하는 형태인데
아주 다양한 종류가 있으니 사용하고자하시는 분들은 구글에
"마크다운 이모지 종류표"를 검색해보시길..
3. 마크다운 문법
좀 더 궁금한게 있으시다면 검색해보세요..
정말 간단하게 작성할 수 있는데 기본적인것만 적으면
| # ~ ##### | HTML의 H1~H6 역할을합니다. 글씨가커져요 | #제목입니다. |
| 1. 2. 3. |
순서있는 리스트를 생성합니다. | 1. 첫번째 2. 두번째 3. 세번째 |
| * + _ |
순서없는 리스트를 생성합니다. 혼합해서 사용할수 있습니다. |
* 안녕 + 하세요 - 네 |
| ``` ``` | esc키 밑에있는 `입니다. 코드블럭을 생성해요 ``` 적고싶은 코드```를 적어주면 됩니다. |
``` console.log("안녕하세요") ``` |
| <hr/> | HTML과 같습니다. 수평선을 만듭니다. | |
| <br/> | HTML과 같습니다. 줄바꿈입니다. |
이외에도 이미지를 삽입할수도있고
앵커태그의 역할을 부여해줄수도있고
심지어 table을 만들수도 있습니다.
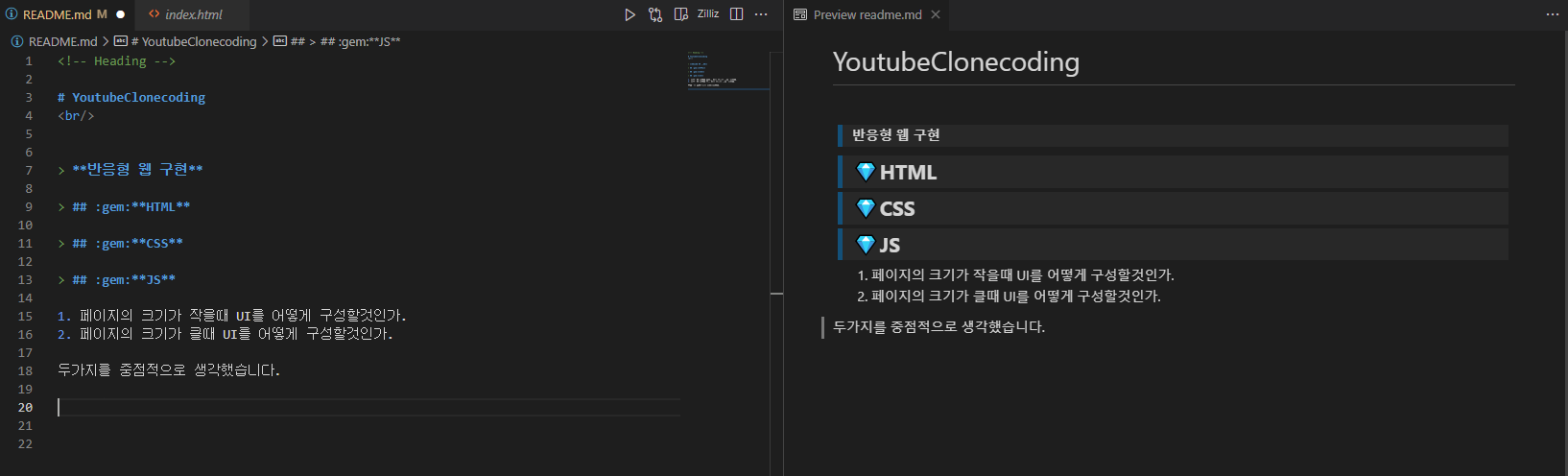
아주 대충 작성한 첫 README.md 파일

이외에도 배너를 만든다든지 뱃지를 넣어준다든지
아주아주 다양한 활용이 가능하니까
다들 멋진 README를 만들어보시길

'TIL > html' 카테고리의 다른 글
| React에서 Form / Input / Select 탐구하기 (0) | 2023.06.14 |
|---|---|
| vsc(vs code) html 유용한 단축키와 한번에 여러 태그 수정하기 (0) | 2022.11.21 |
