🐕 케이크 먹기 보다 쉽다
https://tailwindcss.com/docs/guides/vite
Install Tailwind CSS with Vite - Tailwind CSS
Setting up Tailwind CSS in a Vite project.
tailwindcss.com
공식 docs의 설명이 매우 친절해서
따라가기만 하면 됩니다.
따라서 한번 해보시면 매우 편할거에요
npm create vite@latest
cd 만들어진폴더이름
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p개발종속성으로 설치해줍니다.
tailwindcss와 함께 postcss autoprefixer를 추가적으로 설치해줍니다.
https://postcss.org/
PostCSS - a tool for transforming CSS with JavaScript
Enforce consistent conventions and avoid errors in your stylesheets with stylelint, a modern CSS linter. It supports the latest CSS syntax, as well as CSS-like syntaxes, such as SCSS.
postcss.org
postcss는 홈페이지에 방문해보면
자바스크립트로 css를 트랜스포밍해주는 툴이라고 설명해주고 있습니다.
뭐 아무튼 필요하니까 설치하라고 하는거겠죠.. 같이 깔아줍니다.
init까지 마쳐주면 다음과 같은 파일이 생성되는데 여기서
content 부분만 수정을 해줍니다. 복붙하면되용
tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}그리고 index.css로 넘어가서
@tailwind base;
@tailwind components;
@tailwind utilities;위 코드를 넣어주면 사용할 준비 끝입니다.
뭔가 하면 안되는것처럼 물결표시가 표기되지만 그냥 무시하고 작성하시면 됩니다.
import { useState } from 'react';
import './App.css';
function App() {
return (
<div className="App">
<div className="text-3xl font-bold underline">it goes Work!!</div>
</div>
);
}
export default App;잘 적용되는지 한번 사용을 해보겠습니다.

👻prettier와 연계해서 더 좋은 코드가독성을 얻기
https://github.com/tailwindlabs/prettier-plugin-tailwindcss
GitHub - tailwindlabs/prettier-plugin-tailwindcss: A Prettier plugin for Tailwind CSS that automatically sorts classes based on
A Prettier plugin for Tailwind CSS that automatically sorts classes based on our recommended class order. - GitHub - tailwindlabs/prettier-plugin-tailwindcss: A Prettier plugin for Tailwind CSS tha...
github.com
<div className=" font-bold text-3xl underline">it goes Work!!</div>
<div className=" text-3xl font-bold underline">it goes Work!!</div>대충 위와같이 적혀있는 css를 아래와 같이 자동으로 정렬시켜줍니다.
개발자입장에선 마구잡이로 css를 넣어도 저장하면 프리티어가 코드컨벤션을 만들어주니
읽는 사람도 편하고 나중에 유지보수할때도 편해질것입니다.
css는 순서가 중요하지않나?
라는 의문이 생길 수 있습니다만
테일윈드 css에서는 캐스케이딩을 일부분 잊어도 좋습니다.
동일한 속성을 바꾸는 css를 여러개 적용시켰을 때 나중에 적용시킨 클래스가 적용되는게 아니라
테일윈드 css의 클래스들이 정의된 파일의 캐스케이딩 순서를 따르기 때문입니다.
https://fe-developers.kakaoent.com/2022/220303-tailwind-tips/
Tailwind CSS 사용기 | 카카오엔터테인먼트 FE 기술블로그
서종만(coze) 생산성을 높이는 일을 좋아합니다. 오늘 1분 걸린 작업이 내일 30초 걸리는 방법을 발견하면 기뻐합니다.
fe-developers.kakaoent.com
자세한 내용은 위 포스트에서 확인하실 수 있습니다.
npm install -D prettier prettier-plugin-tailwindcss🥶 테일윈드 자동완성

이 확장을 설치해주면 되겠습니더
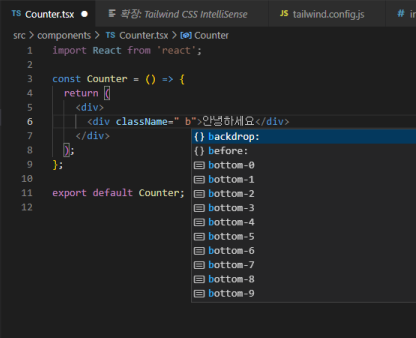
그런데 설치해도 간혹 동작하지 않는 경우가 있는데..(저는 그랬습니다.)
그런 경우 className=""에 공백을 하나 추가하고 작성해보면

띄어쓰기를 적용해주면 되는것을 확인할 수 있습니다
🌞생산성 최적화
https://tailwindcss.com/docs/optimizing-for-production
Optimizing for Production - Tailwind CSS
Getting the most performance out of Tailwind CSS projects.
tailwindcss.com
간단하게 요약하면 최대한 CSS 파일의 크기를 작게 빌드하는 방법을 알려주는 페이지입니다
프레임워크를 사용중이라면 프레임워크에서 알아서 처리해주는 경우도 많다고하니 참고만 하도록 해요
😋가상선택자들은 어떻게 사용함?
https://tailwindcss.com/docs/hover-focus-and-other-states
Handling Hover, Focus, and Other States - Tailwind CSS
Using utilities to style elements on hover, focus, and more.
tailwindcss.com
위 링크를 참고하세요
간단한 사용 예시는 다음과 같습니다.
<div className=" hover:bg-sky-700 ">it goes Work!!</div>심지어 여러개를 한번에 적용시키는 것도 가능합니다.
<button className="dark:md:hover:bg-fuchsia-600">Save changes</button>🤢조건부로 클래스명을 지정해주고 싶어요
<div className={checked ? 'bg-orange-700' : ''}>dsafsa</div>기존 css를 작성할때와 같이 작성해주면 됩니다.
중괄호 내부에서 비교문을 넣어주면 되겠네요!
🤮반응형 키워드를 기억해두자
반응형 사이트를 구축하는 것은 굉장히 중요한 토픽입니다.
테일윈드에서는 아주 쉽게 반응형을 구현할 수 있습니다

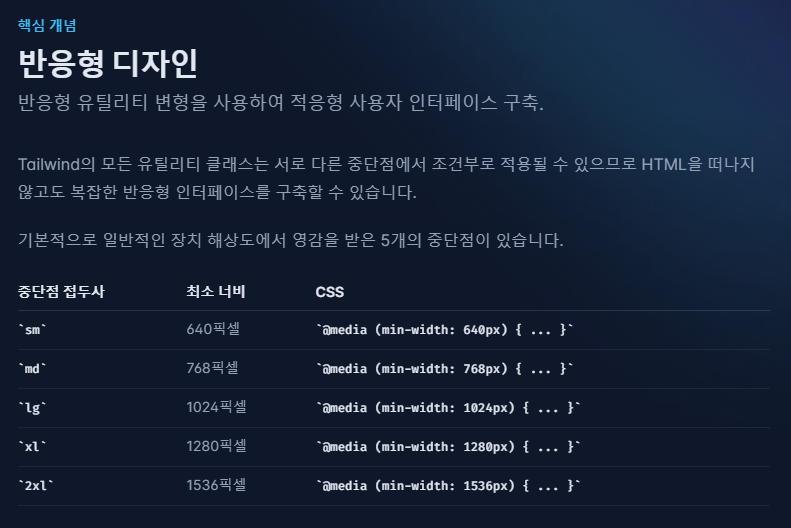
공식문서에서는 다음과 같이 미디어쿼리 중단점을 제공해줍니다.
유틸리티를 추가하지만 특정 조건에서만 적용되게하고싶으면 앞에 반응형디자인을 사용한다는
표기를 추가해주면 되는것이네요!
<img class="w-16 md:w-32 lg:w-48" src="...">화면 크기가 커질수록 width가 늘어나게 만든 코드입니다.
그 이외에도 다크모드를 지원하는 키워드 / 다크모드를 수동으로 전환시킬 수 있게하는 방법
등을 공식문서에서 지원해주고 있으니 참고하세요
🐶마치며
공식문서가 너무 잘되어있어서 굳이 블로그를 찾아보는 것보다
공식문서를 그때그때 찾아보는 게 더 효율적일 것 같읍니다.

'css' 카테고리의 다른 글
| tailwind-merge 사용법을 익히고 클래스 병합하기 (3) | 2023.05.20 |
|---|---|
| Tailwindcss를 더 영리하게 사용하기 (0) | 2023.05.06 |
| tailwind css로 수동으로 설정할 수 있는 다크모드 만들기 (0) | 2023.05.02 |
| 자주 사용하는 tailwind css class cheat sheet (0) | 2023.04.24 |
| css border 기능으로 테두리만 있는 말풍선, 꽉찬 말풍선 만드는 사이트 (0) | 2022.11.21 |
