css border 말풍선?
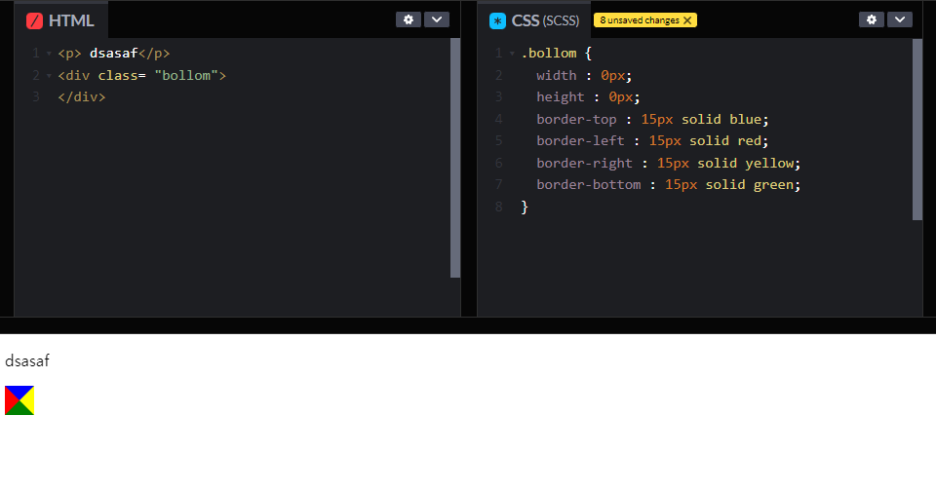
css에서는 border속성을 통해서 말풍선을 만들수가 있습니다.
border 속성을 적용한 개체에 width,heigth값이 극단적으로 낮은 상태에서 border값만 키워주게되면

이런식으로 테두리가 세모모양이 되는것을 이용해서 구현하는 방식입니다.
그리고 말풍선모양을 만들때 필요하지 않은 border 라인들은 색상을 transparent(투명)하게 설정해주면 되는것이죠
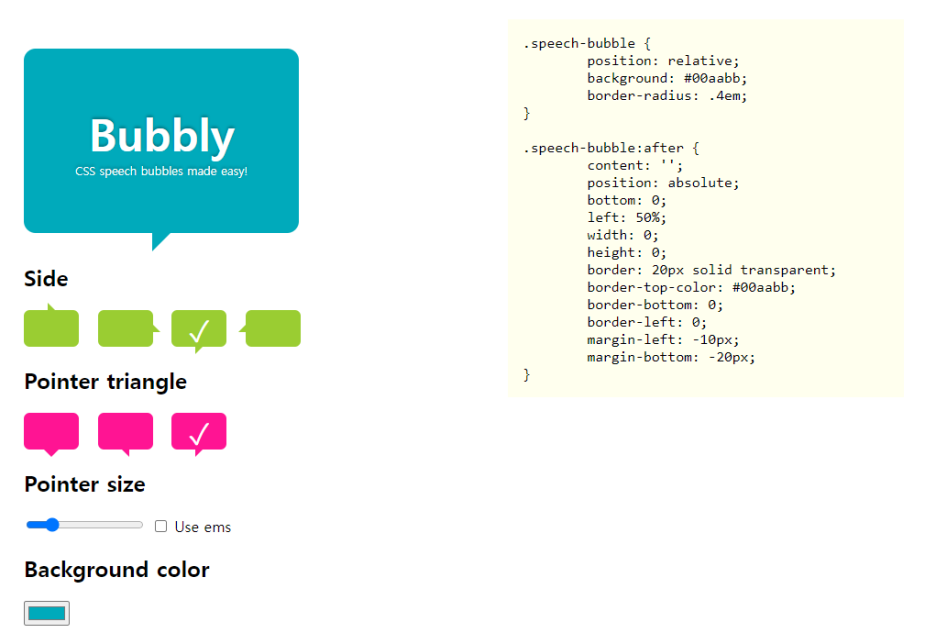
Bubbly — CSS speech bubbles made easy
projects.verou.me
꽉찬 말풍선은 잘 만들어진 사이트들이 있었습니다.
가장 괜찮았던 사이트가 위 bubbly라는 사이트였는데 사이트 디자인이 직관적이어서
금방 사용할 수 있겠더라고요

사진 설명을 입력하세요.
링크를 타고 들어가면 이런 사이트화면이 나옵니다.
너무 직관적이어서 사용할 방법은 설명이 필요없을듯하고
position 속성을 통해서 relative 속성을 부여해주고
가상요소선택자 ::after의 position을 absolute로 설정해준 다음
위치값을 bottom : 0 left : 50% 로 부여해주면 맨 밑에서 왼쪽 50% 즉 가운데로 위치하게되는 원리입니다.
만약 테두리가 둥근게 싫다면
.speech-bubble {
border-radius :
}
속성을 없애주거나 값을 주지않으면 각진 사각형이 됩니다.
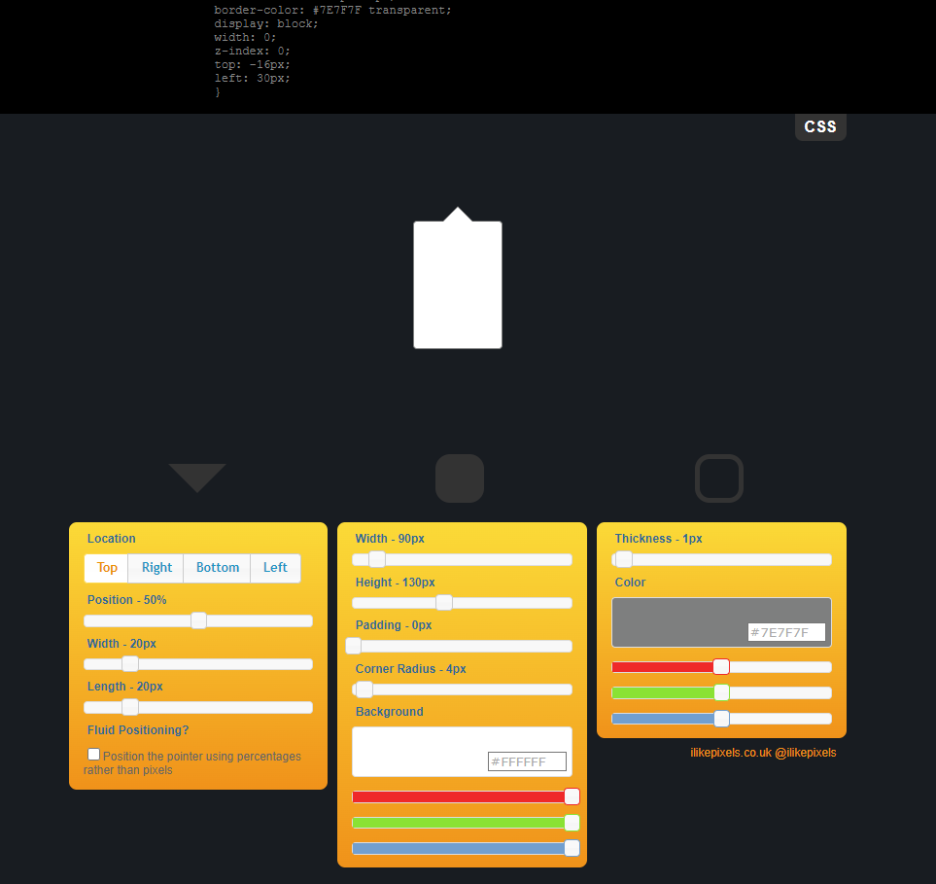
Bubbler - CSS Speech Bubble Generator - i like pixels <3
A simple CSS speech bubble generator to create speech bubbles using a single element and :before and :after CSS rules.
www.ilikepixels.co.uk
위 사이트는 앞서 소개한 사이트에 비해 디자인은 조금 덜 직관적이지만
커스터마이징의 폭이 좀 더 넓은 사이트입니다.

사진 설명을 입력하세요.
우측상단의 CSS 버튼을 클릭하면 CSS 코드가 화면 상단에 노출됩니다.
location 영역은 말풍선 꼬리의 위치와 크기를 조정하고
가운데의 가장 큰 영역은 말풍선 자체의 크기를 조정합니다.
thickness 영역은 말풍선의 테두리 크기와 색깔을 정합니다.
원하는대로 조정을 해준 뒤 위 css 코드를 복사하고 class를 통해 적용시켜주면 끝입니다.
'css' 카테고리의 다른 글
| tailwind-merge 사용법을 익히고 클래스 병합하기 (3) | 2023.05.20 |
|---|---|
| Tailwindcss를 더 영리하게 사용하기 (0) | 2023.05.06 |
| tailwind css로 수동으로 설정할 수 있는 다크모드 만들기 (0) | 2023.05.02 |
| 자주 사용하는 tailwind css class cheat sheet (0) | 2023.04.24 |
| tailwind css를 vite react project에 도입하기 (0) | 2023.04.23 |
